간단한 메모 저장 서비스 memos
https://usememos.com/
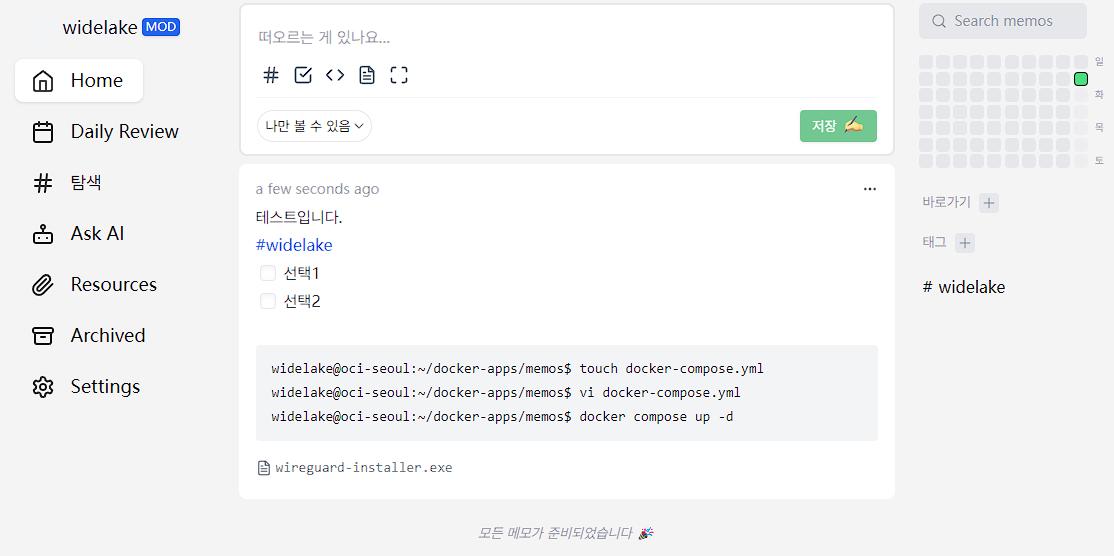
아주 간단하고 편리한 메모 서비스입니다. Google Keep 하고 비슷하다고 보시면 되는데, UI는 Twitter 등의 소셜 미디어 서비스 같이 타임라인뷰스럽습니다(?).

메모 서비스이기 때문에 HTML 태그나 Markdown을 사용할 수는 없고, 기본적으로는 일반 텍스트를 이용하되 ①체크박스, ②Code 정도만 Markdown 형태로 지원합니다. 그 외 몇몇 Markdown 문법을 지원한다는데 설명서가 부실해서(-_-) 직접 이것저것 시도해봐야겠네요. 파일 첨부도 가능한데, 이 또한 제한사항이 뭔지 모르겠습니다.
스토리지는 기본적으로 내부 DB를 사용하는데, S3 호환 스토리지도 사용할 수 있습니다. 얼마전에 달소님이 소개하셨던 Minio라던가, 개인 사용 데이터 저장으로는 무료 플랜이 생각보다 괜찮은 Cloudflare R2도 S3 호환 스토리지이니 이걸 사용하셔서 저장하셔도 됩니다. 물론 Amazon S3도 됩니다(...) Local 스토리지도 DB에 넣는게 아닌 다른 형태로 지원하는 것 같은데 역시나 부실한 설명서 때문에 방법을 찾을 수가 없습니다...
그리고 내부적으로 외부 OAuth 2.0 SSO로 사용할 수 있습니다(GitHub, GitLab, Google, 그리고 Keycloak을 지원합니다). Cloudflare Zero Trust를 사용하셔도 되고, 앞서 말씀드린 것들을 사용하셔도 됩니다. 아, 물론 memos 설치 후 최초 접근시 아이디 패스워드를 등록하면 해당 첫 계정이 사이트 주인이 되기 때문에 그걸 쓰셔도 됩니다. 글 쓰기의 기본값이 나만 보기라서 공개되면 안되는 것들이 까발려지진 않습니다.
서드파티를 통해 iOS 앱, 안드로이드 앱, 크롬 확장(.. 한자만 보이는 UI입니다만)등을 지원해서 괜찮은 프로젝트 같습니다. 아직 많이 안 알려진 것 같은데 한번쯤 써보시는 것도 좋을 것 같아요. ㅎ 아, OpenAI API도 지원합니다.
--- docker-compose.yml
services:
memos:
container_name: memos
ports:
- '5230:5230'
volumes:
- './memos:/var/opt/memos'
image: 'neosmemo/memos:latest'
deploy는 굉장히 간단하게 진행되므로 container 환경을 지원하는 곳에서라면 아무데서나 잘 설치될 것으로 보입니다. 작은 프로젝트 치고는 의외로 이미지가 AMD64, ARM64 모두 지원하기 때문에 오라클 클라우드에서도 아무런 문제없이 잘 됩니다. 활용도가 좋을 것 같네요.
 1등
1등  2등
2등  3등
3등 그런데 설명서는 정말로 부실하기 짝이 없네요.
설명서에서 얻을 수 있는 것이 거의 전무하다시피합니다;;;
저는 개인적인 취향으로 특정 폰트를 사용하고 싶어서 Settings - System - Additional style에 css 추가해서 사용하고 있습니다.
html, body {
font-family: "D2Coding",-apple-system,BlinkMacSystemFont,PingFang SC,Noto Sans,Noto Sans CJK SC,Microsoft YaHei UI,Microsoft YaHei,WenQuanYi Micro Hei,sans-serif,Segoe UI,Roboto,Helvetica Neue,Arial,"Apple Color Emoji","Segoe UI Emoji",Segoe UI Symbol,"Noto Color Emoji";
}
:root {
--joy-fontFamily-body: "D2Coding","Public Sans",var(--joy-fontFamily-fallback);
--joy-fontFamily-display: "D2Coding","Public Sans",var(--joy-fontFamily-fallback);
--joy-fontFamily-code: "D2Coding",Source Code Pro,ui-monospace,SFMono-Regular,Menlo,Monaco,Consolas,Liberation Mono,Courier New,monospace;
--joy-fontFamily-fallback: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Helvetica,Arial,sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol";
}
NPM에도 별다른 설정 없이 등록하면 리버스 프록시도 잘 동작하네요.
혹시 CCS 폰트 크기를 작게 할순 없을까요?
크롬에서 100% 배율에서 폰트가 너무 커서, 폰트 크기만 좀 작게 했으면 더 좋을것 같아서요.

html, body {
font-family: "D2Coding",-apple-system,BlinkMacSystemFont,PingFang SC,Noto Sans,Noto Sans CJK SC,Microsoft YaHei UI,Microsoft YaHei,WenQuanYi Micro Hei,sans-serif,Segoe UI,Roboto,Helvetica Neue,Arial,"Apple Color Emoji","Segoe UI Emoji",Segoe UI Symbol,"Noto Color Emoji";
font-size: 0.875rem;
}
알려주신 설정값 넣어보니 크기가 잘 조정되네요.


항목 (하이픈)
선택박스 (하이픈 + 공백 + 대괄호 + 공백)
블럭인용 (> 표)
순번 (숫자 + 점 + 공백)
CODES 탭키 위에 ' 를 윗줄, 아랫줄 3개씩(''')
수평선 (별3개)
링크(http부터 그냥)
이탤릭(앞/뒤 별1개)
강조(앞/뒤 별2개)
cmt alert





