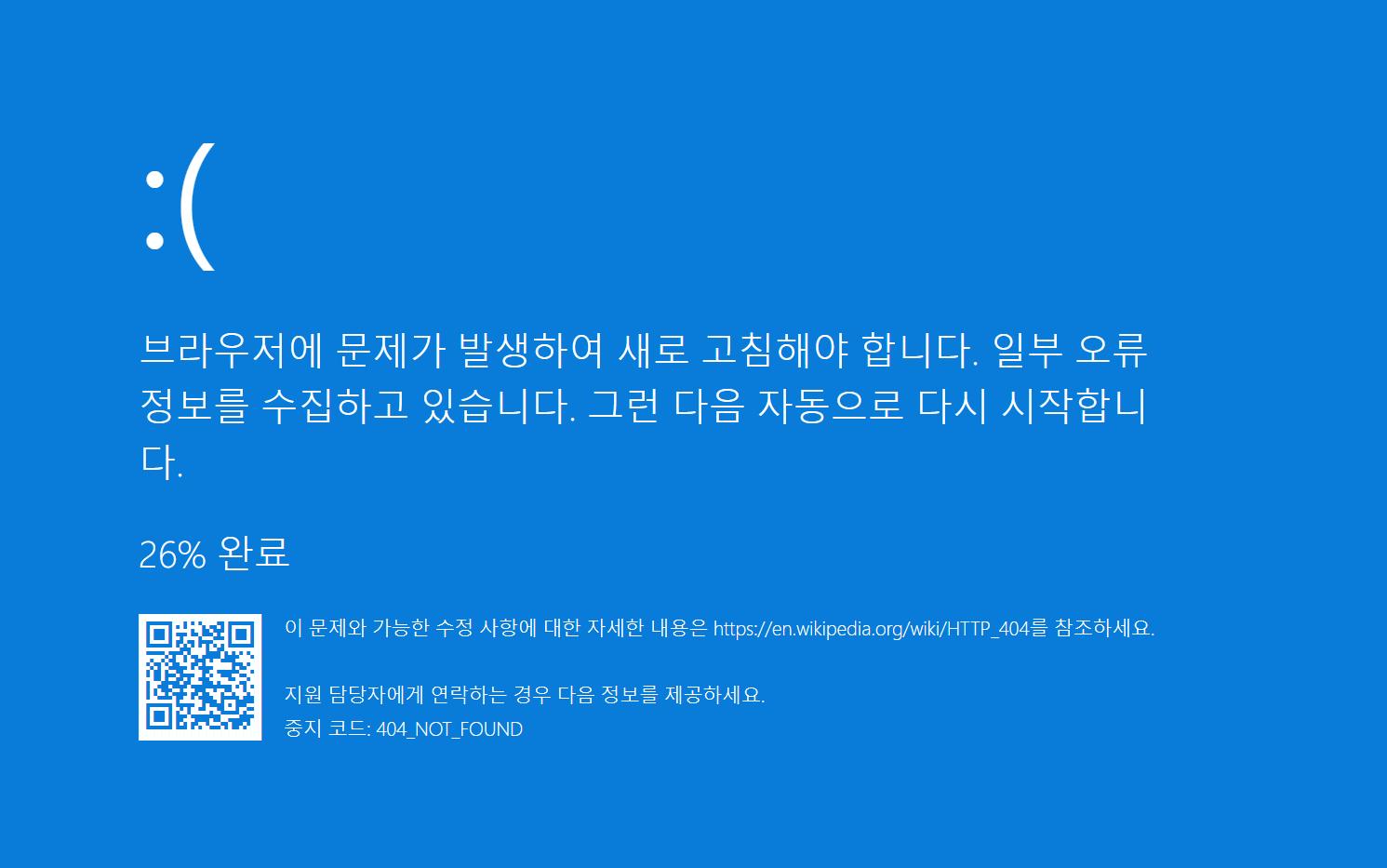
아래 블루스크린 글 보고 재밌어 보여서 만들어 봤습니다.

100%가 다 차면 nginx(를 가장한) 404 페이지로 전환되고, 거기 있는 "404 Not Found"를 누르면...
https://404.alan.imdeo.kr
여기서 직접 보실 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<title>404 Not Found</title>
<style>
body {
height: 100vh;
margin: 0;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.screen {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #087cd8;
color: white;
}
.container {
width: 80vw;
height: 80vh;
}
p {
margin: 0;
font-size: 2.5rem;
text-align: left;
font-weight: 100;
}
.sad-face {
font-size: 10rem;
font-weight: 400;
margin-bottom: 2.5rem;
}
.message {
max-width: 1100px;
line-height: 1.5;
margin-bottom: 2.5rem;
}
.percentage {
margin-bottom: 2.5rem;
}
.bottom {
display: flex;
gap: 1.5rem;
}
.qr > p {
--qr-size: 0.5rem;
font-family: monospace;
font-size: var(--qr-size);
line-height: var(--qr-size);
}
.info {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.info > div > p {
font-size: 1.3rem;
}
#support {
margin-bottom: 0.5rem;
}
a {
color: white;
text-decoration: none;
}
.not-found {
display: none;
font-family: none;
padding: 8px;
}
h1 {
color: black;
margin-top: 0;
}
</style>
</head>
<script>
const strings = [
[".message", "브라우저에 문제가 발생하여 새로 고침해야 합니다. 일부 오류 정보를 수집하고 있습니다. 그런 다음 자동으로 다시 시작합니다."],
["#complete", "완료"],
["#info-top-left", "이 문제와 가능한 수정 사항에 대한 자세한 내용은"],
["#info-top-right", "를 참조하세요."],
["#support", "지원 담당자에게 연락하는 경우 다음 정보를 제공하세요."],
["#stop-code", "중지 코드"]
];
document.addEventListener("DOMContentLoaded", () => {
if (navigator.language == "ko-KR") {
strings.forEach(([selector, string]) => {
document.querySelector(selector).innerHTML = string;
});
}
const progress = document.getElementById("progress");
let i = 0;
function timeout() {
if (i == 100) {
const screen = document.querySelector(".screen");
screen.remove();
const notFound = document.querySelector(".not-found");
notFound.style.display = "block";
return;
}
i += Math.floor(Math.random() * 10);
if (i > 100) {
i = 100;
}
progress.innerHTML = i;
setTimeout(timeout, Math.floor(Math.random() * 1000) + 700);
}
setTimeout(timeout, 1000);
});
</script>
<body>
<div class="screen">
<div class="container">
<p class="sad-face">:(</p>
<p class="message">Your browser ran into a problem and needs to refresh. We're just collecting some error info, and then we'll refresh for you.</p>
<p class="percentage"><span id="progress">0</span>% <span id="complete">Complete</span></p>
<div class="bottom">
<a href="https://en.wikipedia.org/wiki/HTTP_404" class="qr">
<p>█████████████████████████████████</p>
<p>██ ▄▄▄▄▄ █▀█ █▄█▄▀█▀▀▄ █ ▄▄▄▄▄ ██</p>
<p>██ █ █ █▀▀▀█ ▀█ ▀▄ ▄█ █ █ ██</p>
<p>██ █▄▄▄█ █▀ █▀▀█ ▀▀▀▄▄▄█ █▄▄▄█ ██</p>
<p>██▄▄▄▄▄▄▄█▄▀ ▀▄█▄█ █▄▀ █▄▄▄▄▄▄▄██</p>
<p>██▄▄▄▄▄▀▄ ▄▄▀▄▀▀█▀ █ ▀ ▀▄█▄▀██</p>
<p>██▀▄▀▀▄▀▄ ▀█▄█▀ ▄ █▄██▄▄▄ ▀▀█▀███</p>
<p>██▀▄▀ █▀▄▄ ▄█▄█▄ ▄█▀▀▀▀ ▀▄▄█▀██</p>
<p>██▄█ █ ▄▄▀ ▄ ▄█▀ ▀▄██▄▄ ▀█▄▄▀███</p>
<p>██ ██▀ ▄ ▀ ▄▀▀▀ ▀ ▀▀▀█▀▄ █▀██</p>
<p>██ █ █▄ ▄▀▀ ▀█▀ ▄ ▀█▄█▀▄▄▀██▄▀███</p>
<p>██▄██▄▄▄▄█ ▄██▄█▄ ▀█ ▄▄▄ ▀ ██</p>
<p>██ ▄▄▄▄▄ █▄ ▄ ▄█▀ █▄▄ █▄█ ▄▄▀▀██</p>
<p>██ █ █ █ ▀▀▄▀▀▀▀▀ ▀▀▄▄▄▄▄▀ ▀▀██</p>
<p>██ █▄▄▄█ █ ▄▀█▀ ▄▄ █▄▄▀▀▄ ▄ ███</p>
<p>██▄▄▄▄▄▄▄█▄▄▄█▄█▄██▄▄▄█▄█▄▄█▄████</p>
<p>█████████████████████████████████</p>
</a>
<div class="info">
<div>
<p>
<span id="info-top-left">For more information about this issue and possible fixes, visit</span>
<a href="https://en.wikipedia.org/wiki/HTTP_404">https://en.wikipedia.org/wiki/HTTP_404</a><span id="info-top-right"></span>
</p>
</div>
<div>
<p id="support">If you call a support person, give them this info:</p>
<p><span id="stop-code">Stop code</span>: 404_NOT_FOUND</p>
</div>
</div>
</div>
</div>
</div>
<div class="not-found">
<center>
<a href="https://www.youtube.com/watch?v=dQw4w9WgXcQ">
<h1>404 Not Found</h1>
</a>
</center>
<hr>
<center>not nginx</center>
</div>
</body>
</html>
<html>
<head>
<title>404 Not Found</title>
<style>
body {
height: 100vh;
margin: 0;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
.screen {
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: #087cd8;
color: white;
}
.container {
width: 80vw;
height: 80vh;
}
p {
margin: 0;
font-size: 2.5rem;
text-align: left;
font-weight: 100;
}
.sad-face {
font-size: 10rem;
font-weight: 400;
margin-bottom: 2.5rem;
}
.message {
max-width: 1100px;
line-height: 1.5;
margin-bottom: 2.5rem;
}
.percentage {
margin-bottom: 2.5rem;
}
.bottom {
display: flex;
gap: 1.5rem;
}
.qr > p {
--qr-size: 0.5rem;
font-family: monospace;
font-size: var(--qr-size);
line-height: var(--qr-size);
}
.info {
display: flex;
flex-direction: column;
justify-content: space-between;
}
.info > div > p {
font-size: 1.3rem;
}
#support {
margin-bottom: 0.5rem;
}
a {
color: white;
text-decoration: none;
}
.not-found {
display: none;
font-family: none;
padding: 8px;
}
h1 {
color: black;
margin-top: 0;
}
</style>
</head>
<script>
const strings = [
[".message", "브라우저에 문제가 발생하여 새로 고침해야 합니다. 일부 오류 정보를 수집하고 있습니다. 그런 다음 자동으로 다시 시작합니다."],
["#complete", "완료"],
["#info-top-left", "이 문제와 가능한 수정 사항에 대한 자세한 내용은"],
["#info-top-right", "를 참조하세요."],
["#support", "지원 담당자에게 연락하는 경우 다음 정보를 제공하세요."],
["#stop-code", "중지 코드"]
];
document.addEventListener("DOMContentLoaded", () => {
if (navigator.language == "ko-KR") {
strings.forEach(([selector, string]) => {
document.querySelector(selector).innerHTML = string;
});
}
const progress = document.getElementById("progress");
let i = 0;
function timeout() {
if (i == 100) {
const screen = document.querySelector(".screen");
screen.remove();
const notFound = document.querySelector(".not-found");
notFound.style.display = "block";
return;
}
i += Math.floor(Math.random() * 10);
if (i > 100) {
i = 100;
}
progress.innerHTML = i;
setTimeout(timeout, Math.floor(Math.random() * 1000) + 700);
}
setTimeout(timeout, 1000);
});
</script>
<body>
<div class="screen">
<div class="container">
<p class="sad-face">:(</p>
<p class="message">Your browser ran into a problem and needs to refresh. We're just collecting some error info, and then we'll refresh for you.</p>
<p class="percentage"><span id="progress">0</span>% <span id="complete">Complete</span></p>
<div class="bottom">
<a href="https://en.wikipedia.org/wiki/HTTP_404" class="qr">
<p>█████████████████████████████████</p>
<p>██ ▄▄▄▄▄ █▀█ █▄█▄▀█▀▀▄ █ ▄▄▄▄▄ ██</p>
<p>██ █ █ █▀▀▀█ ▀█ ▀▄ ▄█ █ █ ██</p>
<p>██ █▄▄▄█ █▀ █▀▀█ ▀▀▀▄▄▄█ █▄▄▄█ ██</p>
<p>██▄▄▄▄▄▄▄█▄▀ ▀▄█▄█ █▄▀ █▄▄▄▄▄▄▄██</p>
<p>██▄▄▄▄▄▀▄ ▄▄▀▄▀▀█▀ █ ▀ ▀▄█▄▀██</p>
<p>██▀▄▀▀▄▀▄ ▀█▄█▀ ▄ █▄██▄▄▄ ▀▀█▀███</p>
<p>██▀▄▀ █▀▄▄ ▄█▄█▄ ▄█▀▀▀▀ ▀▄▄█▀██</p>
<p>██▄█ █ ▄▄▀ ▄ ▄█▀ ▀▄██▄▄ ▀█▄▄▀███</p>
<p>██ ██▀ ▄ ▀ ▄▀▀▀ ▀ ▀▀▀█▀▄ █▀██</p>
<p>██ █ █▄ ▄▀▀ ▀█▀ ▄ ▀█▄█▀▄▄▀██▄▀███</p>
<p>██▄██▄▄▄▄█ ▄██▄█▄ ▀█ ▄▄▄ ▀ ██</p>
<p>██ ▄▄▄▄▄ █▄ ▄ ▄█▀ █▄▄ █▄█ ▄▄▀▀██</p>
<p>██ █ █ █ ▀▀▄▀▀▀▀▀ ▀▀▄▄▄▄▄▀ ▀▀██</p>
<p>██ █▄▄▄█ █ ▄▀█▀ ▄▄ █▄▄▀▀▄ ▄ ███</p>
<p>██▄▄▄▄▄▄▄█▄▄▄█▄█▄██▄▄▄█▄█▄▄█▄████</p>
<p>█████████████████████████████████</p>
</a>
<div class="info">
<div>
<p>
<span id="info-top-left">For more information about this issue and possible fixes, visit</span>
<a href="https://en.wikipedia.org/wiki/HTTP_404">https://en.wikipedia.org/wiki/HTTP_404</a><span id="info-top-right"></span>
</p>
</div>
<div>
<p id="support">If you call a support person, give them this info:</p>
<p><span id="stop-code">Stop code</span>: 404_NOT_FOUND</p>
</div>
</div>
</div>
</div>
</div>
<div class="not-found">
<center>
<a href="https://www.youtube.com/watch?v=dQw4w9WgXcQ">
<h1>404 Not Found</h1>
</a>
</center>
<hr>
<center>not nginx</center>
</div>
</body>
</html>
cmt alert






