[Web station에 대한 고찰 1-1부] Web Station과 Docker연결하기
여러분께서 Web Station을 사용하지 않고 계셨다고 하면 아마 여러분은 이런 화면을 만나게 되실거라고 생각됩니다.
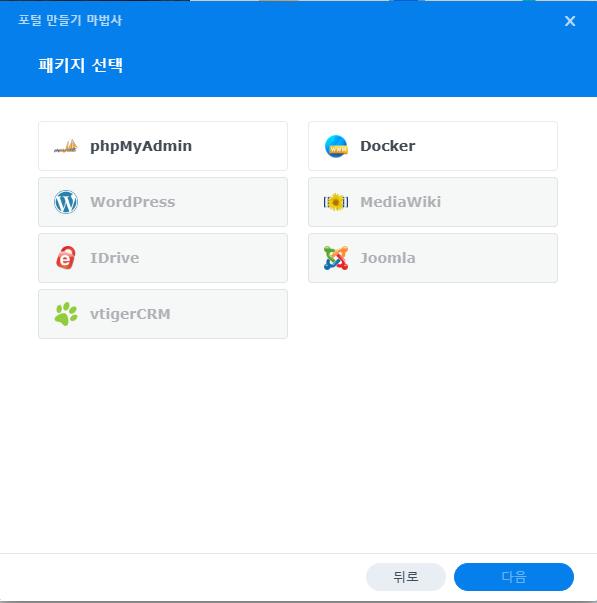
여기에서 바로 도커를 연결하려고 하실경우 생성 - 패키지 서버 포털 메뉴를 들어가지만?
보시다시피 도커는 존재하지 않습니다(!?!?!?!?!?!?)
이부분의 매커니즘은 확실하게 알지는 못하지만 도커에서 먼저 설정을 해줘야 하는 부분이 있습니다.
도커 앱을 열어줍시다.
우선 도커 컨테이너를 생성하는절차로 들어가야합니다.
예를 들기위해 저는 NPM을 사용하도록 하겠습니다.
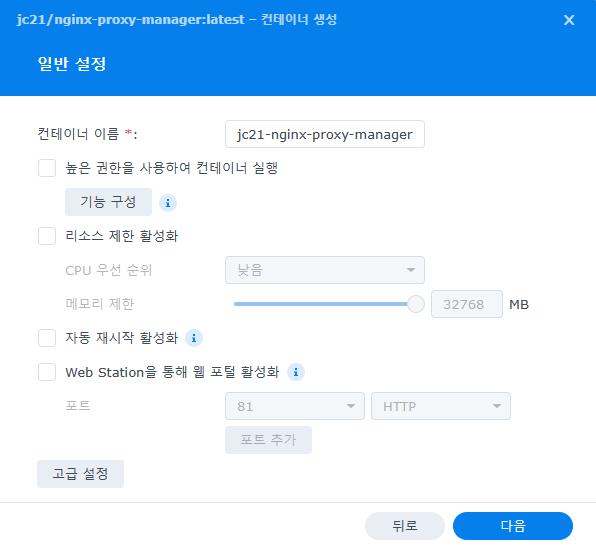
컨테이너를 생성하는 단계에서 "일반설정" 부분에 다다르게 되면

Web Station을 통해 웹 포털 활성화 라는 부분이 있는데 여기를 활성화해줍니다.
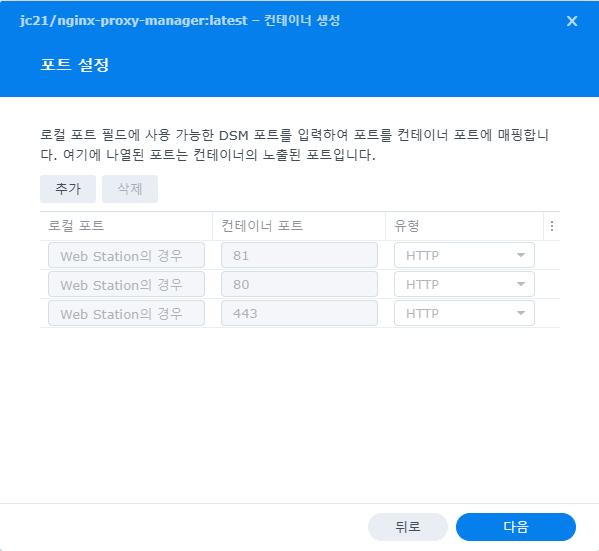
여기에서 포트추가를 누르게 되면 기본적으로 도커이미지에서 필요로 하는 포트가 자동으로 리스트업되며 선택이 가능하게됩니다.
선택을 모두 완료하신뒤에 다음을 누르시면?

이렇게 예제에서 보여드렸던 형태로 연결이 됨을 확인하실 수 있습니다.
나머지 설정을 완료를 함과 동시에 웹스테이션에서 설정창이 반겨줍니다.
1부에서 계속 얘기했었던 바로 그 페이지가 나타났습니다.
호스트이름에 사용할 도메인 주소를 넣어주시고 포트를 설정해주시고? 생성을 눌러주시면 완료됩니다.
이후에 Web Station 에서 패키지서버포털 생성을 누르시면

짜잔~ 도커가 활성화되는것을 확인하실 수 있습니다.
여기까지 잘 따라오셨다면 이제 NPM의 도메인으로 접속해봅니다.
깔끔하게 반겨주는 NPM 화면을 만나보실수 있습니다.
주의. 도메인네임을 지정해줘야하므로 CNAME설정이 반드시 되어 있어야 합니다.
후기. 제가 미처 확인하지 못하고 넘어간 부분에 대한 질문이었습니다. 감사합니다.
추천과 한줄의 댓글은 응원이 됩니다.












