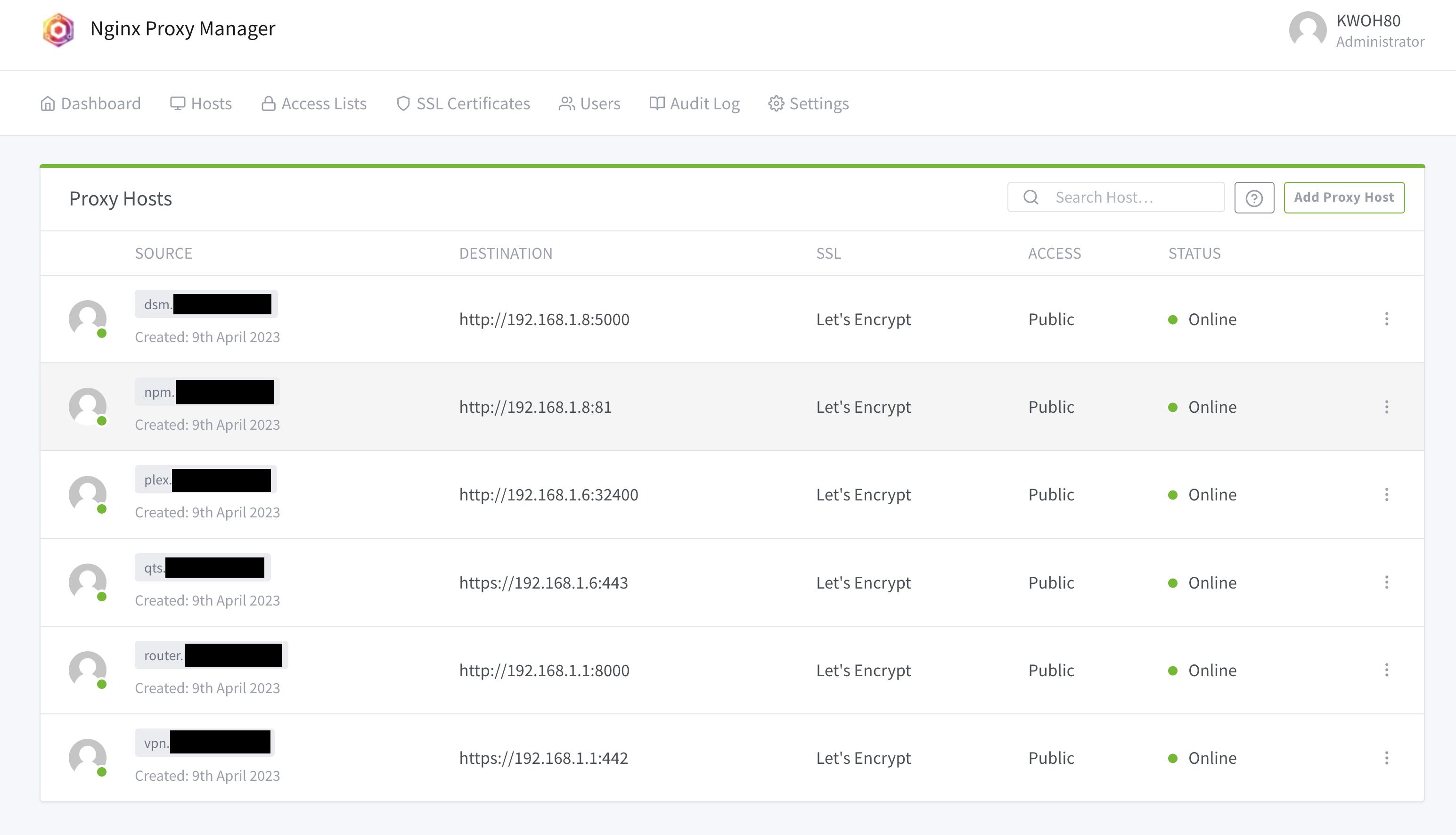
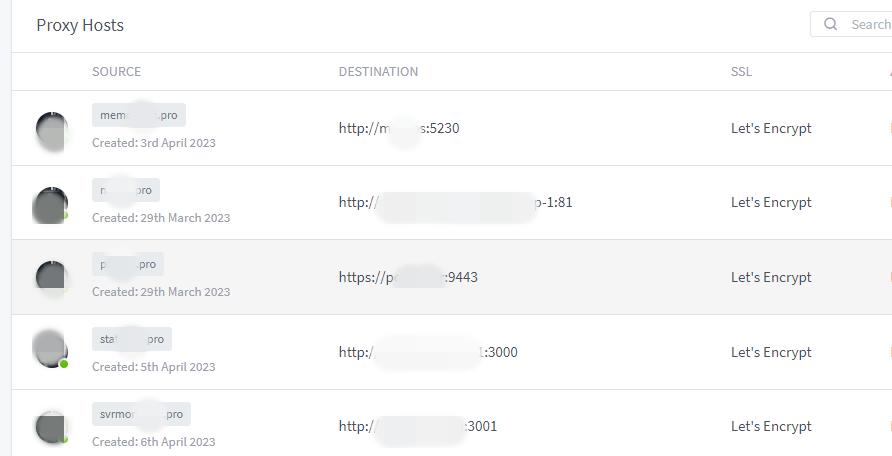
Ngnix Proxy Manager를 통한 reverse proxy 구성 성공했습니다.

NPM은 v-DSM7에 도커로 올렸고요.
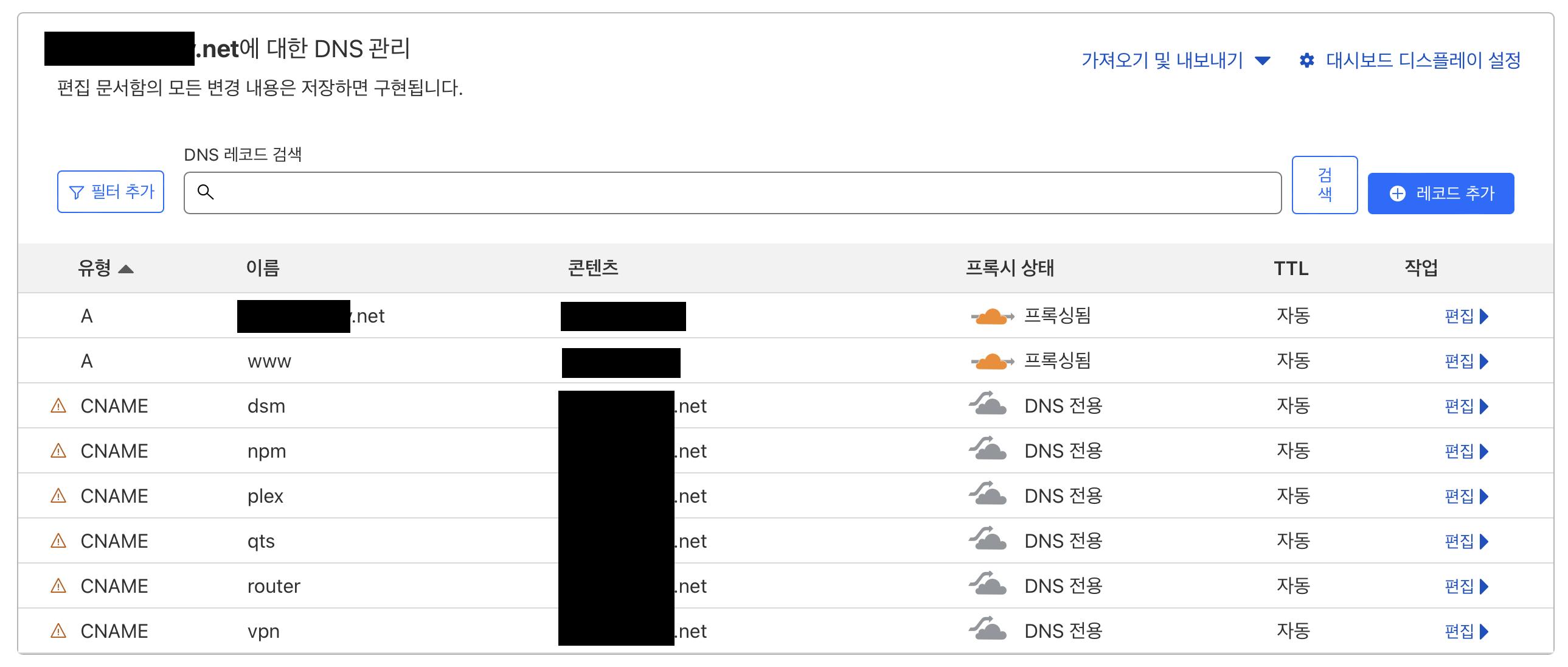
도메인은 기존에 dyndns에서 쓰던게 마음에 안들어서 "*.domain.net"이 가능하도록 클라우드플레어 가입하면서 샀습니다.
DNS 레코드 편집해서 하위 도메인들은 CNAME으로 올렸는데, 혹시라도 라우터의 공인ip가 바뀌면 그 부분만 수정해서 적용하려고 합니다(가능한 방법이죠?).

NPM에서 "*.domain.net" 전체에 대해서 Let's encrypt 인증서도 받았습니다.
테스트로 다 잘 되는걸 확인하고 라우터 관리에서 포트포워딩 외부포트 열어둔거 ROON Arc용 하나랑 NPM으로 들어갈 80, 443만 빼고 다 닫아버렸습니다.
나중에 가족 홈페이지나 개인 블로그(?) 같은걸 하게 되면 서브도메인으로 붙여서 올리면 되니까 편리할 것 같습니다.
리버스 프록시 구축하는거 복잡해보여서 사실 반 포기 상태였는데, NPM을 알게되어서 성공할 수 있었습니다.
좋은 정보들을 공개해주신 달소님과 여러 선배 회원님들께 감사드립니다.
새로운 한 주도 힘차게 시작하세요! ^^
1. 하위 도메인들은 CNAME으로 root A 레코드(domain.net)의 IP를 참조하기 때문에 공인IP가 변경되더라도 root A 레코드만 변경해주면 CNAME으로 걸린 하위 도메인들은 별도로 수정하지 않으셔도 됩니다.
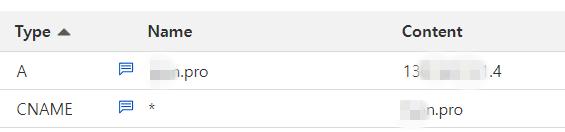
2. 클라우드플레어는 CNAME에 와일드카드(*)를 지원하기 때문에.. 하위 도메인을 일일히 추가하지 않고 *.domain.net에 대한 CNAME 하나만 추가해두시면 NPM에서 하위 도메인(1차 호스트)를 뭘 추가하더라도 클라우드플레어에서 항목을 추가하거나 수정하실 필요가 없습니다. ㅎ



cmt alert


















