코드 블럭은 어떻게 입력하는 걸 까요?
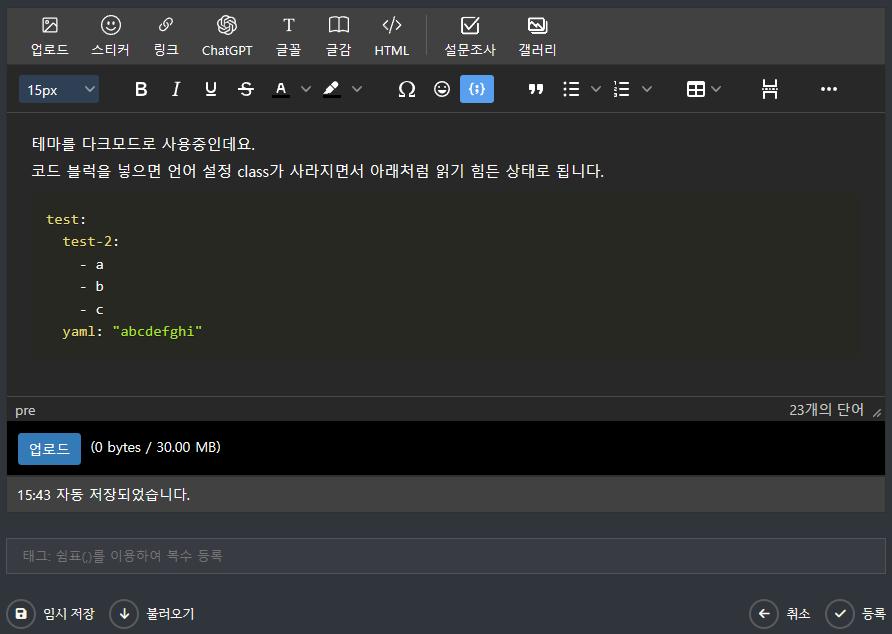
테마를 다크모드로 사용중인데요.
코드 블럭을 넣으면 언어 설정 class가 사라지면서 아래처럼 읽기 힘든 상태로 됩니다.
test:
test-2:
- a
- b
- c
yaml: "abcdefghi"
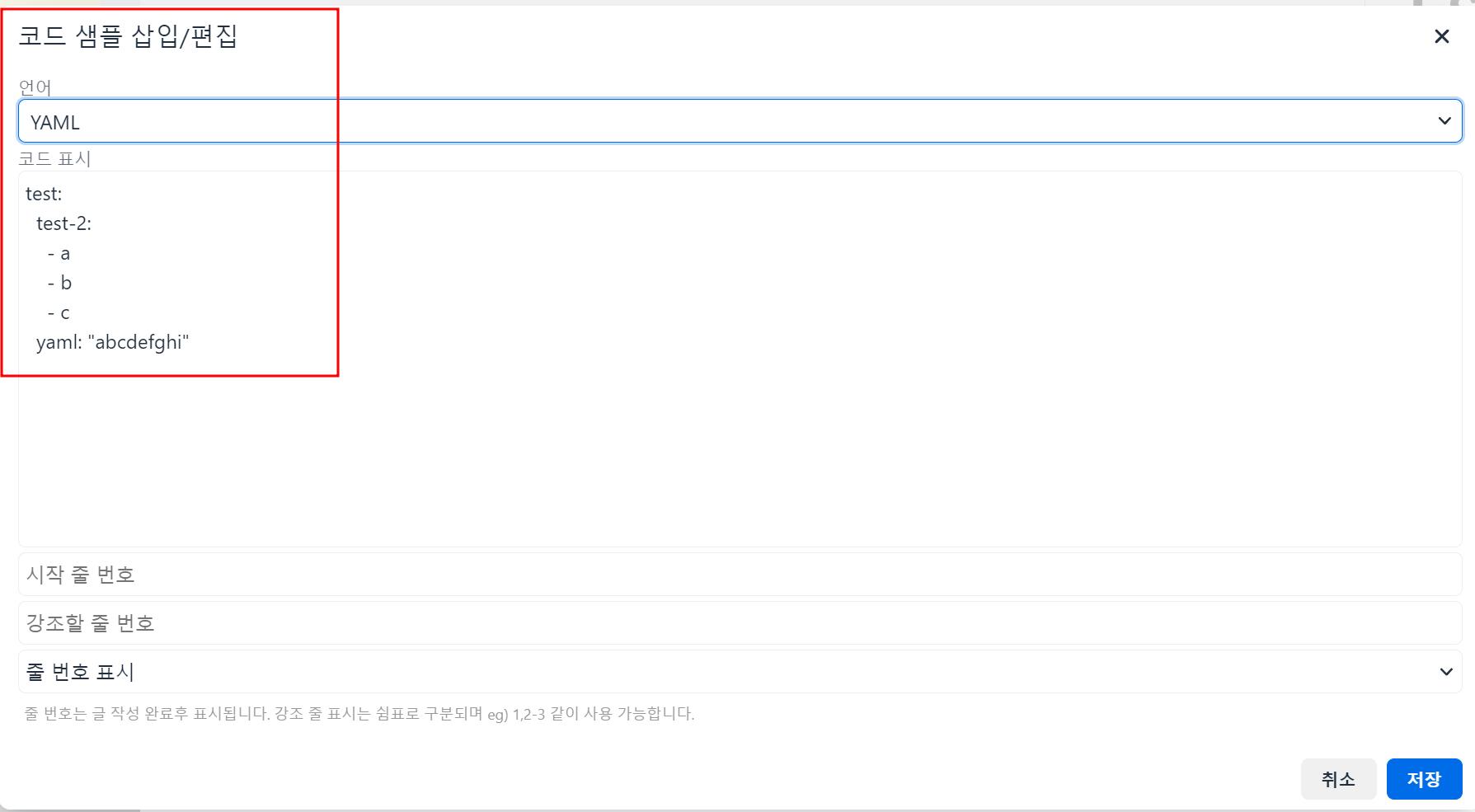
편집 할 때는 아래 스샷처럼 정상 처리되는데...

저장하면 이렇게 나옵니다.

 1등
1등
달소 2024.03.16. 16:36
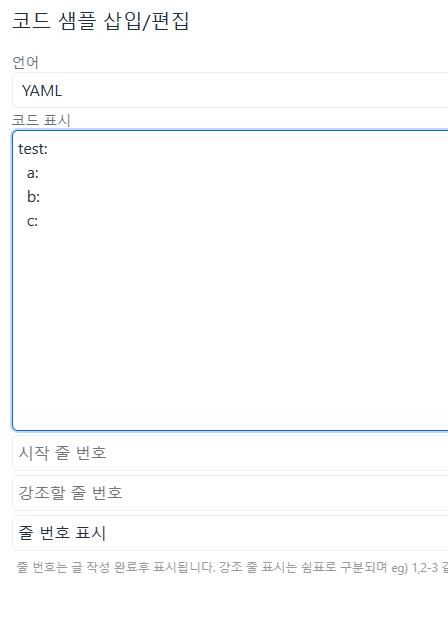
코드 샘플로 아래처럼 넣으신게 맞으실까요??

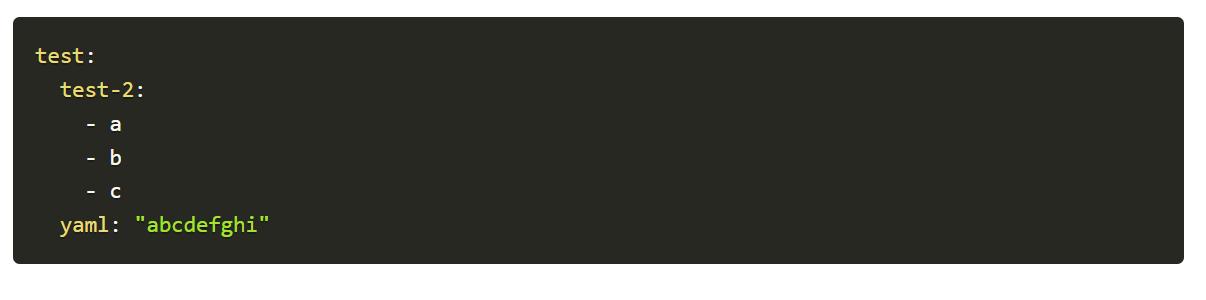
이렇게 나와야 정상입니다!

실제 볼때는 아래처럼 나오구요
test:
test-2:
- a
- b
- c
yaml: "abcdefghi"
2등
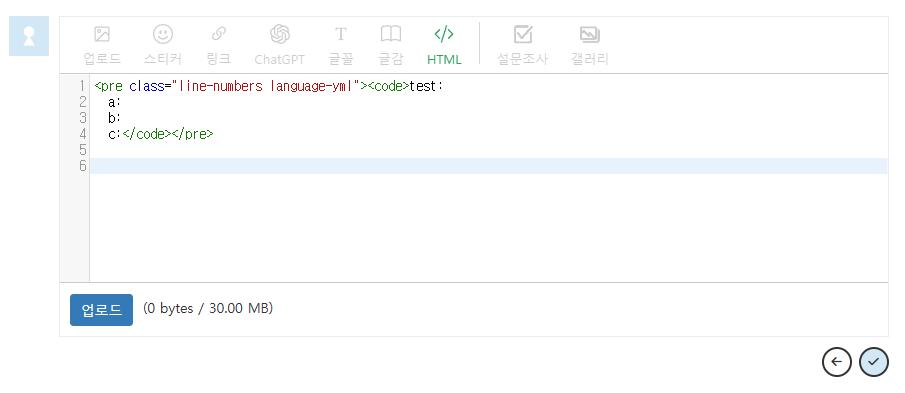
test:
a:
b:
c:
네. 아래 스샷 처럼 yaml로 선택했습니다.

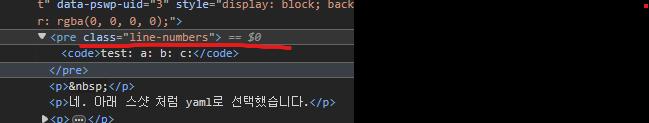
편집 중에 html 코드를 보면 class가 정상 입력되어 있어요.

그런데 저장하고 난 뒤에는 language-yml 클래스가 없어집니다.

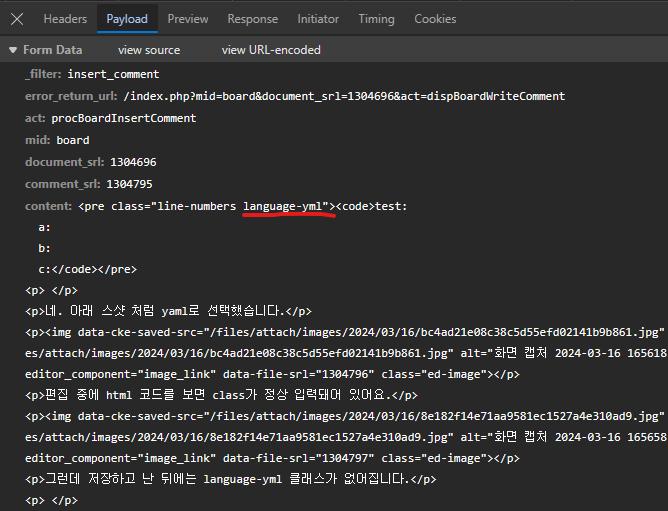
저장시 payload를 봐도 language-yml 부분이 있는데 어찌된 일인지 저 class가 사라집니다.

3등
purndal 2024.03.16. 17:14
test code...
test code....
purndal 2024.03.16. 17:16
purndal
음.. 그렇군요.. 제 글 변경 해야겠네요. ㅎ.
크롬에서 테스트 해 볼게요.
import asyncio
import time
for i in range(5):
print(i)
크롬에서 작성
훔친수건
크롬에서는 잘 됩니다.
위의 안 되는 경우는 엣지였어요.
<h3>크롬에서 작성</h3>
<p>abcdefg</p> 훔친수건
뭔가 엣지에서 리소스 로딩을 막고 있어서 그런걸까요.
function test() {
let test = 'abcefg';
}엣지에서 작성 테스트

수라 2024.03.16. 17:28
오호

빨간물약 2024.03.17. 10:04
test:
a:
b:오 저도 항상 이렇게 표시되서 원래 이런가보다 했는데
그게 아니었나보네요 저도 엣지 사용 중입니다
cmt alert




















