Docker를 이용한 피드형 블로그 서비스 구축하기.
안녕하세요. 달소입니다.
앞서 간단하게 소개해드린 피드형 블로그 구축 서비스 구축 편 입니다.

많이들 알고계시는 워드프레스와 비슷하게 php 기반의 웹서비스 입니다만
워드프레스의 경우 커스텀할수있는 영역이 넓지만 그만큼 손대야할 부분도 많고 공부해야할 범위도 넓습니다.
m1k1o/blog 의 경우 단순한 피드형식의 블로그 서비스로 개인형 페이스북이라고 보시면 되겠습니다.
폐쇄형 방식으로 별도의 관리페이지없이 config파일에서 대부분 수정해야합니다.(프로필사진,배경사진,지인/친구 계정등등)
타임라인 식으로 되어있으며 아래와같은 기능적 특징이 있습니다.
특징
- 다크 모드, 레티나 지원, 레거시 테마 사용 가능.
- 텍스트에 BBcode를 사용합니다.
- 모든 사람 , 본인 또는 친구 만 게시물을 볼 수 있도록 합니다 .
- 게시물의 추가 필드: Feeling , With 및 At .
- 필요할 때만 표시되도록 타임라인에서 게시물을 숨깁니다.
- 붙여넣은 모든 링크는 페이지 제목, 설명 및 이미지(프록시 구성 가능)와 함께 미리보기가 표시됩니다.
- 버튼을 사용하여 이미지 업로드 (모바일용) .
- 드래그 앤 드롭을 사용하여 이미지를 업로드합니다 (텍스트 영역에 드롭) .
- CTRL + V를 사용하여 이미지를 업로드합니다 (텍스트 영역에 붙여넣기) .
- 를 사용하여 게시물의 코드를 강조 표시합니다 [code]..your code..[/code].
- 를 사용하여 목표를 강조 표시합니다 [goal]Text of your goal.[/goal].
- 게시물에 태그 사용( A-Za-z0-9-_공백 또는 EOL로 끝나는 허용되는 문자 ):#song
- 해시태그별로 게시물 정렬: http://blog/#tag=songs
- 다음을 사용하여 URL의 위치별로 게시물을 정렬합니다 http://blog/#loc=Vienna.
- (YYYY-MM-DD 또는 YYY-MM 형식)을 사용하여 선택한 날짜의 게시물 표시: http://blog/#from=2017-06.
- (YYYY-MM-DD 또는 YYY-MM 형식)을 사용하여 선택한 날짜의 게시물 표시: http://blog/#to=2017-06.
- 를 사용하여 url의 매개변수를 결합합니다 &. 예를 들어 날짜 사이에 게시물 표시: http://blog/#from=2017-06&to=2017-08.
설명은 이정도로하고 바로 구축해보겠습니다.
구축방법은 두가지 방식이 있는데 SQLite를 베이스로한 단일도커 컨테이너 기반과
MySQL 연동방식 두가지가 있습니다. 일반적으로 속도는 후자가 빠르기때문에 전자로 맛을보고 다시 구축하시거나하시면되겠습니다.
SQLite를 이용한 blog 구축하기
먼저 데이터를 저장한 디렉터리먼저 생성하겠습니다.
mkdir -p /data/blog/data
mkdir -p /data/blog/data/static/images
생성후에는 기본적인 컨피그를 미리 넣어둬야합니다.
vi /data/blog/config.ini
아래 내용을 입맛에 맞게 수정해주세요. 앞에 ; 붙은건 주석입니다.
[database]
db_connection = sqlite
;sqlite_db = data/sqlite.db
;[database]
;db_connection = mysql
;mysql_socket = /tmp/mysql.sock
;mysql_host = localhost
;mysql_port = 3306
;mysql_user = root
;mysql_pass = root
;db_name = blog
;[database]
;db_connection = postgres
;postgres_socket = /tmp/postgres.sock
;postgres_host = localhost
;postgres_port = 5432
;postgres_user = root
;postgres_pass = root
;db_name = blog
[profile]
title = 달소씨의하루
name = dalso
pic_small = data/static/images/cat.jpg
pic_big = data/static/images/cat.jpg
#cover = data/static/images/svrforum.png
[language]
lang = en
[components]
highlight = true
[custom]
theme = theme02
;header = data/header.html
;styles[] = static/styles/custom1.css
;styles[] = static/styles/custom2.css
;scripts = static/styles/scripts.css
[bbcode]
;bbtags[quote] = "<quote>{param}</quote>"
[admin]
force_login = true
nick = dalso
pass = password
[friends]
;friends[user] = pass
;friends[user] = pass
[directories]
images_path = data/i/
thumbnails_path = data/t/
logs_path = data/logs/
[proxy]
;proxy = hostname:port
;proxyauth = username:password
;proxytype = CURLPROXY_HTTP ; default, if not set
;proxytype = CURLPROXY_SOCKS4
;proxytype = CURLPROXY_SOCKS5
;URL_PREFIX type:
;proxy = http://your.page.com/proxy.cgi?
;proxyauth = username:password
;proxytype = URL_PREFIX
[system]
;timezone = Europe/Vienna
version = 1.4
debug = false
logs = false
config.ini 내용은 직관적이기때문에 크게어렵지는 않습니다.
타이틀이나 이름, 프로필사진등등을 수정할 수 있습니다.
파일경로에 맞춰 이미지는 넣어주셔야합니다.
추가로 데이터가 기본 웹 사용자인 www-data 로 생성되기때문에 권한도 변경해주세요.
chown -R www-data:www-data /data/blog/
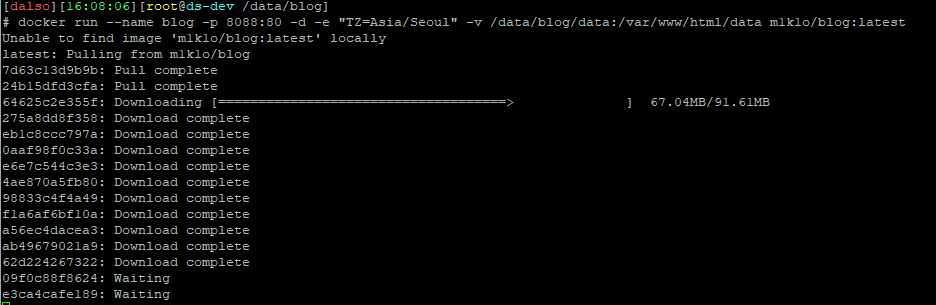
docker run --name blog -p 8088:80 -d -e "TZ=Asia/Seoul" -v /data/blog/config.ini:/var/www/html/config.ini -v /data/blog/data:/var/www/html/data m1k1o/blog:latest
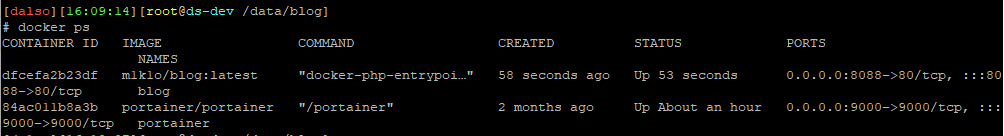
아래처럼 명령어를 넣으면 이미지도 자동으로 땡겨옵니다.

접근포트는 8088로 진행해줬습니다.

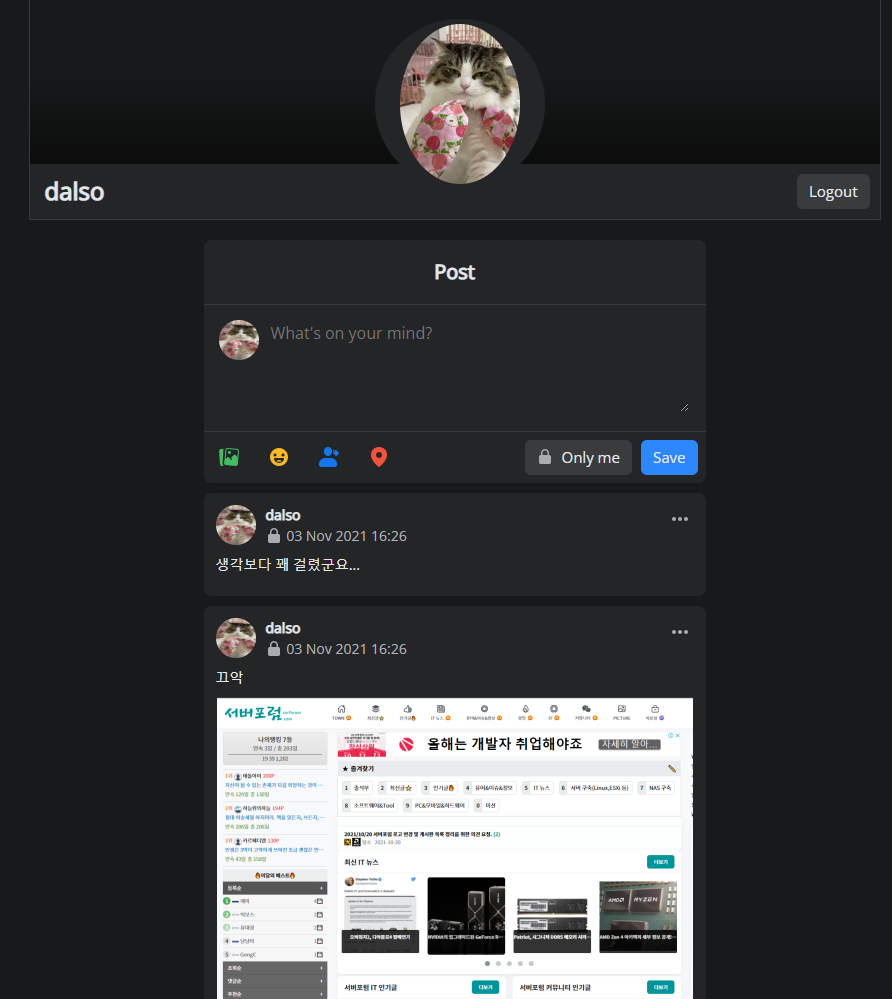
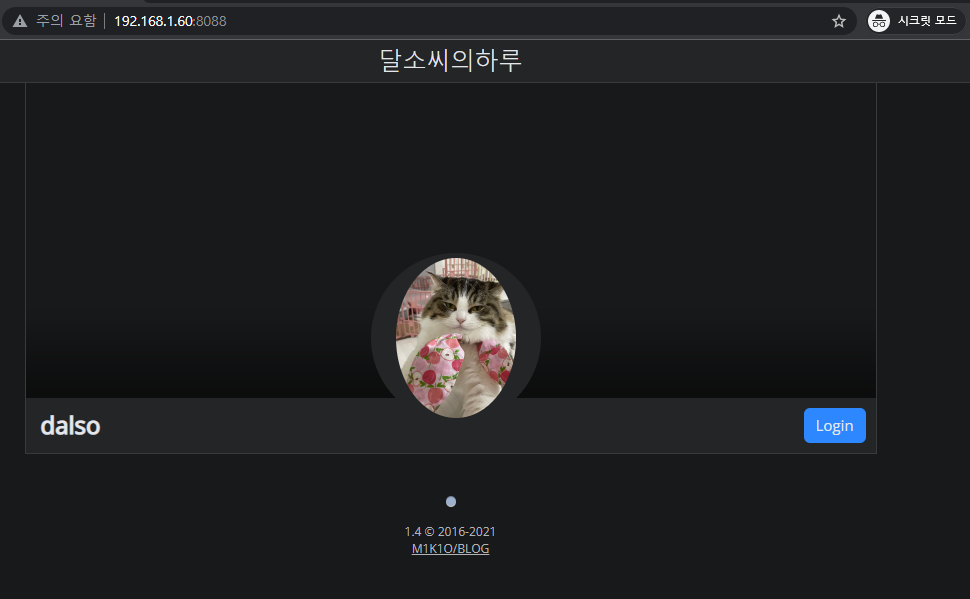
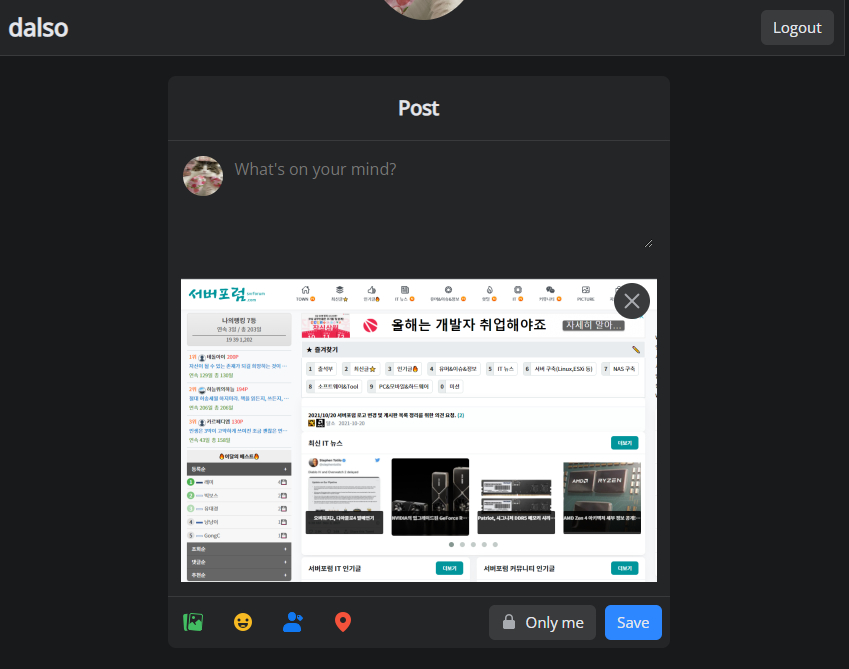
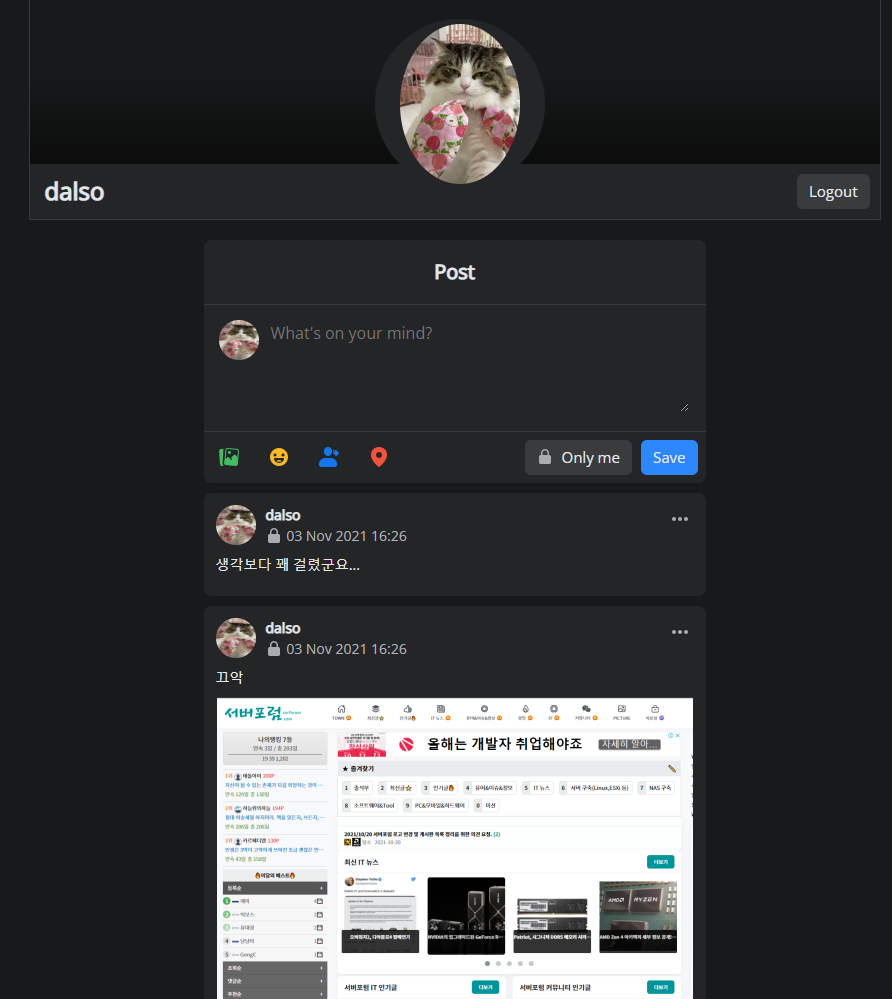
ip:포트로 접근하면 아래처럼 반겨줍니다.

로그인은 앞서 config에 넣어준 이름으로해주시면 됩니다.
복붙으로 사진도 잘갑니다 ㅎㅎ


이게 생각보다 도커로 설정하는것보다 컨피그를 봐야할게 많네요...
불친절..
뭐 간단한 공지용이나 지인끼리 공유할수있는 피드정도로는 잘 사용될듯합니다
허허... 프록시 보고 겁먹고 포기했습니다.
이놈의 네트워크는 익숙해지가 않네요 ;;

프록시쪽은 딱히 설정에 손안대도 됩니다 ㅎㅎ 괜히 적어놨나요...
그냥 제가 인터넷 설정만 보면 ptsd가 와서 그렇습니다 ㅠ.ㅠ
esxi 랑 xpenology 처음 설치할때 공유기랑 며칠을 보냈는지 ㅋㅋ

그렇죠 ㅎㅎ 내부망 외부망.. ip와 포트.. 복잡하죠 처음에는..
점점 익숙해지셔서 고수가 되고 계십니다!

일단 도전~~
cmt alert





