Docker를 이용한 단축 URL 시스템 Yourls 구축하기.
안녕하세요. 달소입니다.
앞서 설명드린 단축 URL 시스템인 Yourls를 도커를 이용해서 간단하게 구축해보겠습니다.
당연히(?) Docker가 설치된 서버에서 진행해주셔야합니다.
저는 Ubuntu 20.04 / Docker / Docker-compose 조합입니다.
사용할 도커이미지
당연히(?) 공식버전입니다.
https://hub.docker.com/_/yourls

내용을 보시면 아시겠지만 해당 도커이미지에는 Apache와 PHP가 설치되며
Mysql은 별도의 스택으로 묶어서 실행되도록 Docker-compose를 이용해보겠습니다.
아래 환경변수들은 한번 읽고 진행해주시면 되겠습니다.
YOURLS 인스턴스는 구성을 위해 여러 환경 변수를 허용합니다 . 이 Docker 이미지를 사용하는 몇 가지 주목할만한/중요한 예는 다음과 같습니다.
-e YOURLS_DB_HOST=...(기본값은 연결된mysql컨테이너 의 IP 및 포트 )-e YOURLS_DB_USER=...(기본값은 "루트")-e YOURLS_DB_PASS=...(기본값MYSQL_ROOT_PASSWORD은 연결된mysql컨테이너 의 환경 변수 값 )-e YOURLS_DB_NAME=...(기본값은 "yourls")-e YOURLS_DB_PREFIX=...(기본값은 "yourls_", 기본 테이블 접두사를 재정의해야 할 때만 설정)-e YOURLS_COOKIEKEY=...(기본값은 고유한 임의의 SHA1)-e YOURLS_SITE=...(귀하의 인스턴스 URL)-e YOURLS_USER=...(yourls 인스턴스 사용자 이름)-e YOURLS_PASS=...(yourls 인스턴스 사용자 비밀번호)
YOURLS_DB_NAME지정된 MySQL 서버에 이미 존재하지 않는 경우 지정된 yourls컨테이너 YOURLS_DB_USER를 생성하는 데 필요한 권한이 있는 경우 컨테이너 시작 시 자동으로 생성됩니다.
컨테이너생성하기
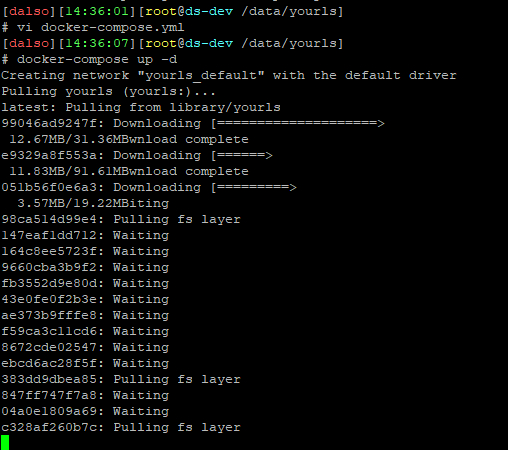
먼저 서버의 터미널에 접근해서 docker 설정파일을 생성할 폴더로 이동해주고 yml 파일을 만들어주겠습니다.
mkdir -p /data/yourls
cd /data/yourls
vi docker-compose.yml
좀더 가벼운 이미지를 쓰시고싶으시다면 :alpine 을 이미지 뒤에 붙여주시면됩니다.(알파인 리눅스는 가벼움!)
version: '3.1'
services:
yourls:
container_name: 'dalso-yourls'
image: yourls
restart: always
ports:
- 8080:80
environment:
YOURLS_DB_PASS: password
YOURLS_SITE: http://192.168.1.60
YOURLS_USER: dalso
YOURLS_PASS: password
mysql:
image: mysql:5.7
container_name: 'dalso-yourls-mysql'
restart: always
environment:
MYSQL_ROOT_PASSWORD: password


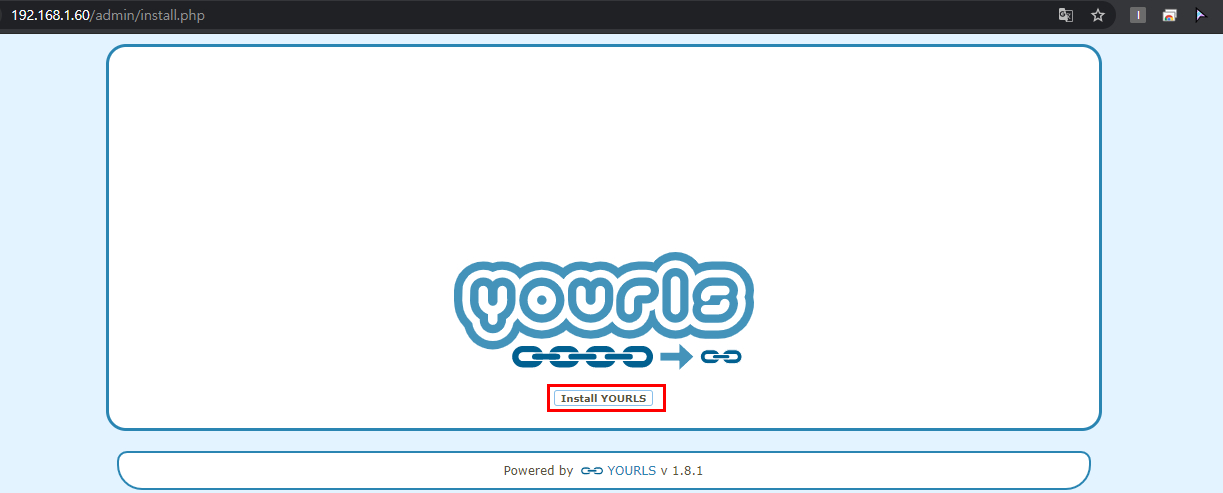
컨테이너가 정상적으로 생성되었으면 아까 작성해주신 url/admin/install 으로 접근해주세요.
저는 192.168.1.60으로하였으니 http://192.168.1.60/admin/install 으로해보겠습니다.



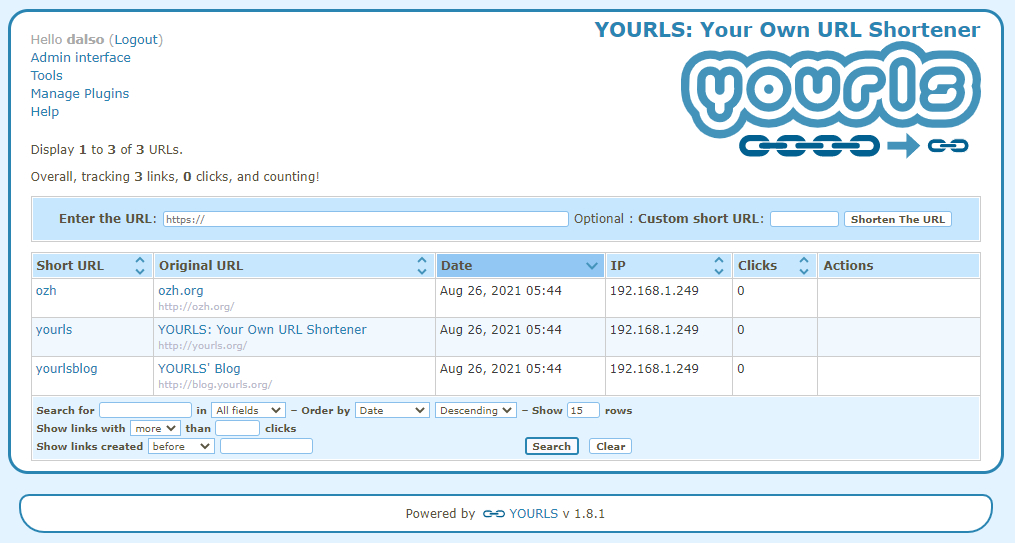
로그인을 하면 관리페이지가 나오게 됩니다.

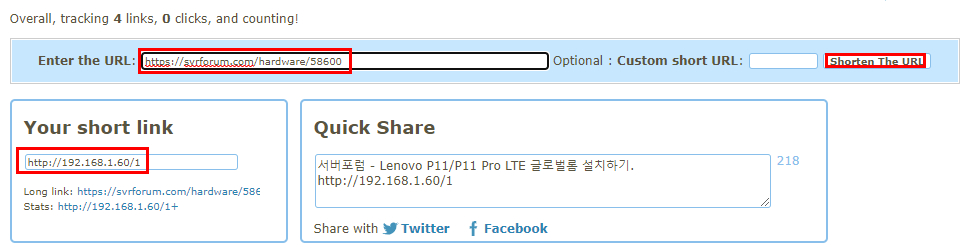
사용법은 간단합니다. URL부분에 단축시킬 url을 넣고 Shorten The URL 을 넣어주시면됩니다.

이제 Short URL 을 누르면 지정해준 URL로 바로 리다이렉트 됩니다.

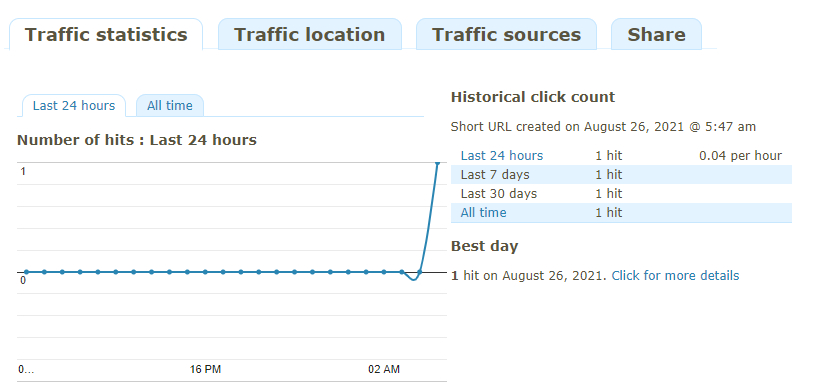
트래픽(클릭) 현황이나 어느 위치에서 접속했는데 어떤 Refer를 가지고있는지도 통계로 보여줍니다.

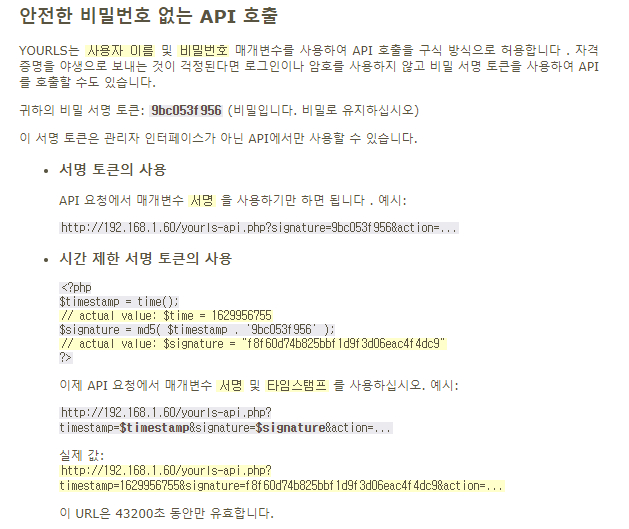
API를 사용하시고싶다면 상단의 도구에서 찾을수 있습니다.

구축은 참쉽습니다 ㅎㅎ 사용법은 다른 외전을 통해서 알아보도록하겠습니다.
구글 확장프로그램 사용이라던지,, API사용이라던지요..
cmt alert



 달소 | 2021.08.26
달소 | 2021.08.26




