간단한 웹서버 Droppy 도커로 설치하고 NPM에서 HTTPS 적용하기
https://github.com/silverwind/droppy
Droppy 는 도커로 간단히 설치할 수 있는 웹서버입니다. 정말 가벼워서 저사양 자작 나스에도 잘 어울립니다.
장점은 영상이나 음악을 다운 받지 않고 웹에서 바로 실행 가능하며 공유할 때 다운로드 없이 스트리밍 가능한 링크를 줄 수도 있습니다.
물론 이런 기능들은 nextcloud 에서도 가능하지만 무겁고 설치가 까다로운 nextcloud 대신 쉬운 설치가 가능한 droppy에 대해 소개해드립니다.
시놀로지에서 droppy 도커 설치 방법은 11q.kr 에 친절하게 소개해 주셨으니 참고하셔도 됩니다.
https://11q.kr/www/bbs/board.php?bo_table=s11&wr_id=10237&page=5
----------------------
version: '3.8'
services:
droppy:
container_name: droppy
image: silverwind/droppy
ports:
- '8989:8989'
volumes:
- /docker/droppy:/config
- /data/files:/files
restart: unless-stopped
docker run --name droppy -v /data/files:/files -v /docker/droppy:/config -p 8989:8989 --restart=always silverwind/droppy
portainer 에서 신규 스택으로 droppy를 만들어 줄 수도 있고 ssh에서도 가능합니다.
/data/files : /files폴더/ # 업로드된 자료가 저장되는 경로를 입력
/docker/droppy : /config폴더/ # 설정 파일 경로를 입력
*files와 config 폴더는 본인이 설정하고자 하는 폴더로 수정하셔도 됩니다.
도커를 생성하고 난 후 Nginx Proxy Manager 에서 역방향프록시를 적용하면 되는데요.
기본적으로 Droppy 도커는 https를 지원하지 않습니다.
따라서 https를 적용하기 위해서 해줘야 할 작업이 있습니다.
시놀로지 역방향 프록시를 이용하신다면 아래 링크를 참고하셔도 됩니다.
https://mariushosting.com/synology-how-to-allow-droppy-to-work-over-an-https-connection/

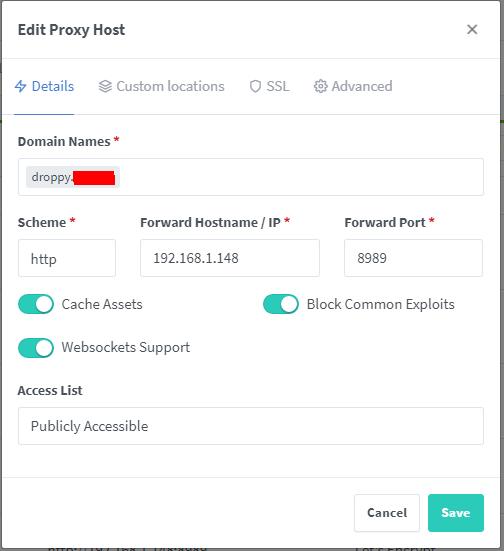
NPM에서 위와 같이 새로 추가할 호스트 정보를 입력해 주고나서

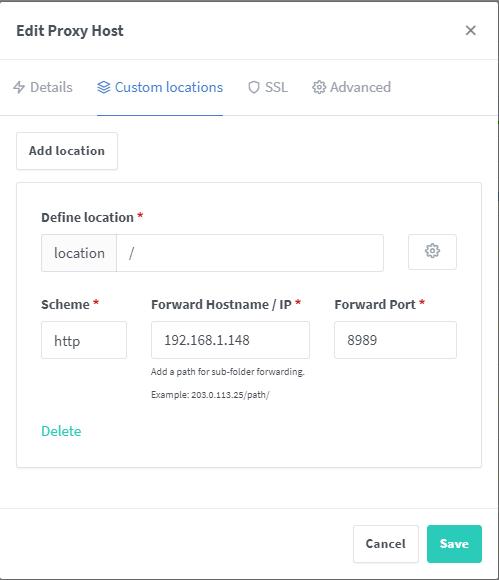
Costom locations 탭에서 위와 같이 정보를 추가해줘야 합니다.

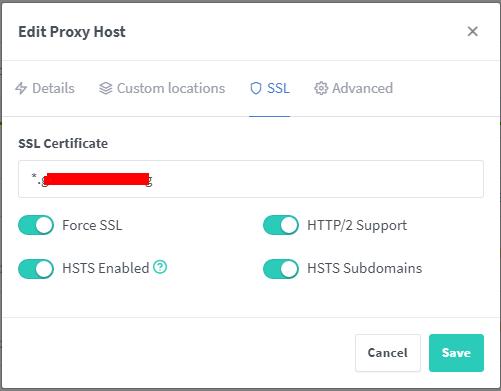
마지막으로 SSL 탭에서는 본인이 발급받은 와일드카드 인증서를 선택해주고 저장해주면 됩니다.

이제 https로 접속해보면 문제 없이 droppy 웹서버에 접속하는 것을 볼 수 있습니다.

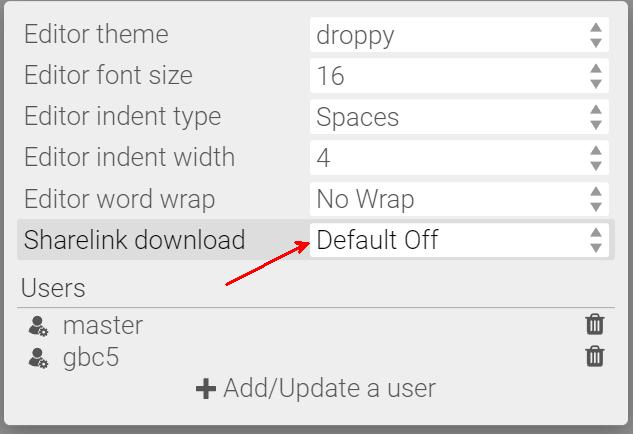
Droppy 설정을 눌러서 다운로드 기능을 Off로 변경하고 동영상이나 음악 파일의 공유 링크를 만들면 바로 스트리밍 가능한 링크를 만들 수 있습니다.
저는 이 기능 때문에 이 도커를 선택했습니다^^