aaPanel을 이용한 Let's Encrypt 인증서 발급받기.
안녕하세요. 달소입니다.
앞서 aaPanel에대해 간단히 소개해드렸는데요
이번에는 간단히 Nginx를 설치하고 가상 사이트를 생성하고 SSL 인증서까지 적용해보겠습니다.
물론 도메인은 있으셔야겠죠..
뭐 설치는 당연히 원클릭으로,,
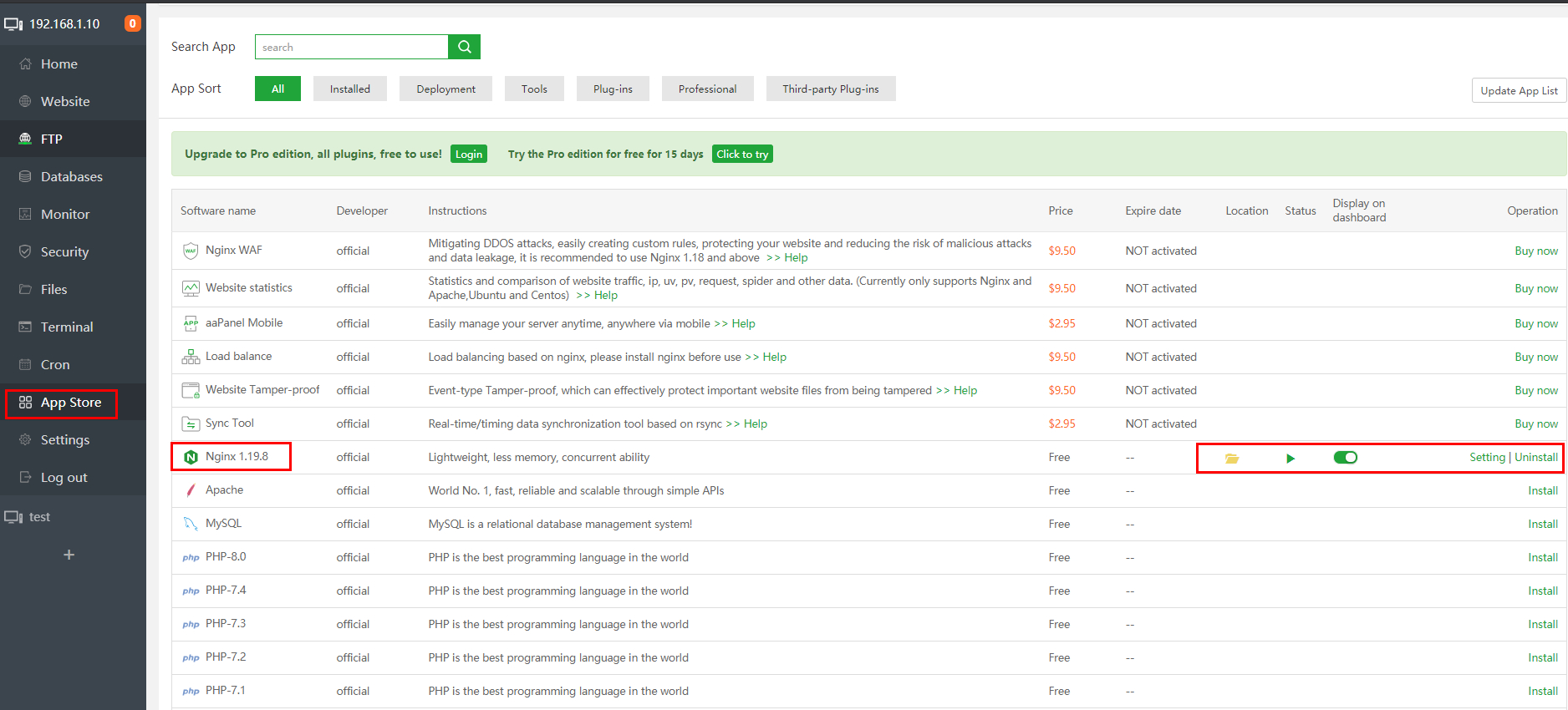
앱스토어 -> Nginx 버전 설정 후 Install

가상 사이트 만들기
가상사이트는 말그대로 Nginx 서버 1대에서 여러개의도메인을 이용하기 위한 가상의 사이트입니다.
예를들어 a.com 도메인을 사셨다고한다면
sub1.a.com, sub2.a.com 처럼 서브도메인을 생성할 수 있는데요.
가상사이트에서 이 서브도메인들에 대해 요청온것을 확인하고 해당하는 정보를 응답해줍니다.
aaPanel에서는 Website에서 편하게 추가해줄수있습니다.
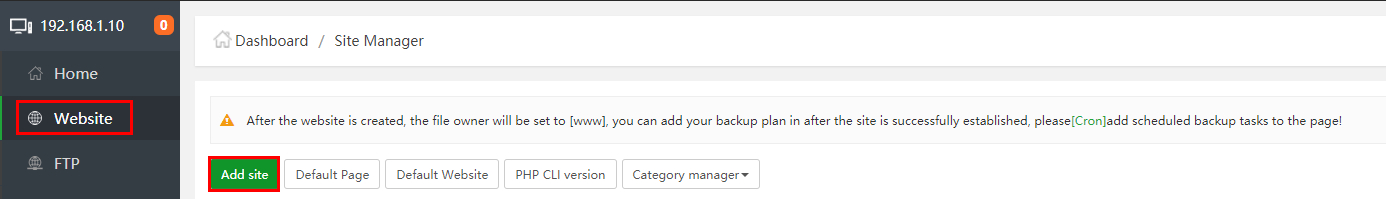
Website -> Add site

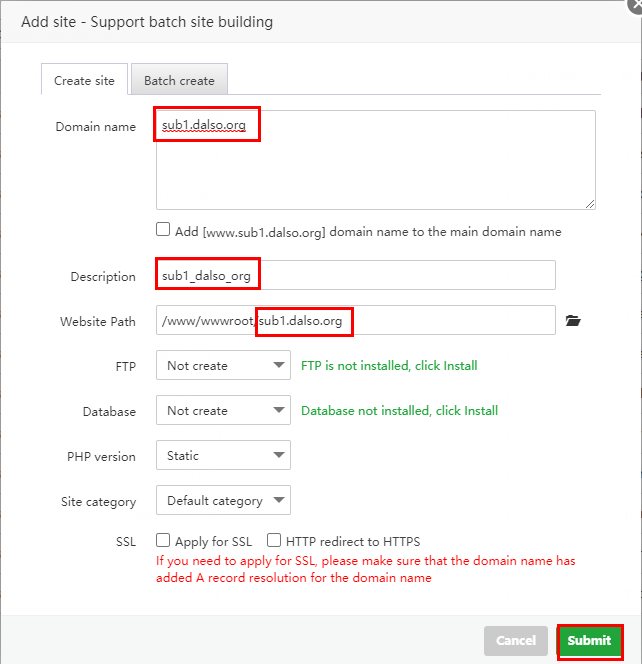
Domain name은 응답할 도메인주소
Description은 말그대로 이해하기 쉽게 요약
Website Path는 동작할 웹 루트 폴더입니다.이 웹 루트에 wordpress나 rhymix를 올려놓으면 구동되게 되겠죠.
SSL인증서나 DB는 따로 적용하는게 좋습니다.

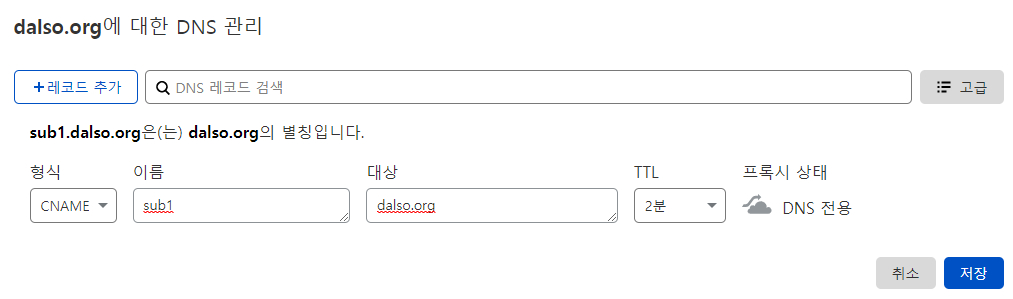
그리고 사용하고계신 도메인 서비스에서도 해당 도메인을 등록해주세요.

이렇게 도메인을 만드신 후에 web으로 해당 도메인을 접속했을떄 아래처럼 나오면 가상사이트까지는 성공입니다.

생성한 가상사이트에 SSL 인증서 적용하기
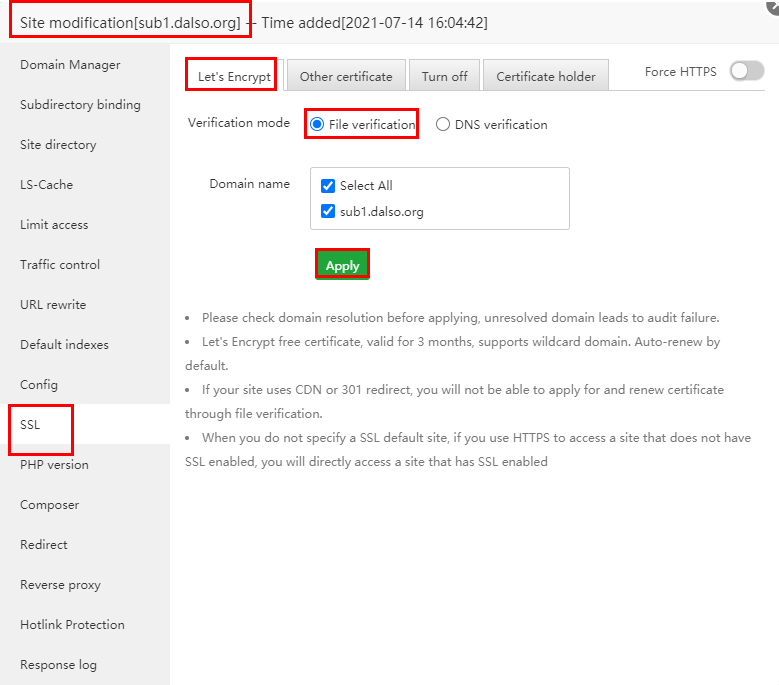
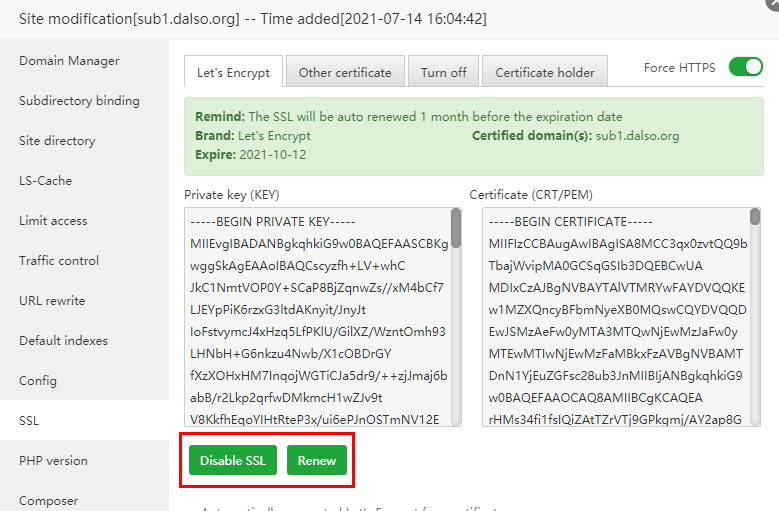
먼저 생성한 웹사이트의 설정으로 들어가서 SSL 탭으로이동해주세요.
여기서 Let's Encrypt 인증서 혹은 타 인증서, 인증서 목록을 확인할 수있습니다.
와일드카드 도메인의 경우 DNS를 통한 인증서만 적용가능하며
단일도메인은 File을 통한 인증으로도 SSL인증서 발급이 가능합니다.

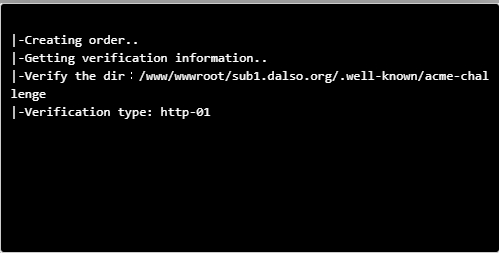
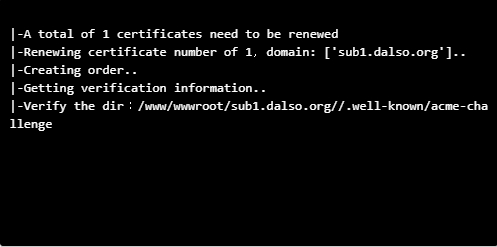
자동으로 인증서 발급이 진행됩니다.

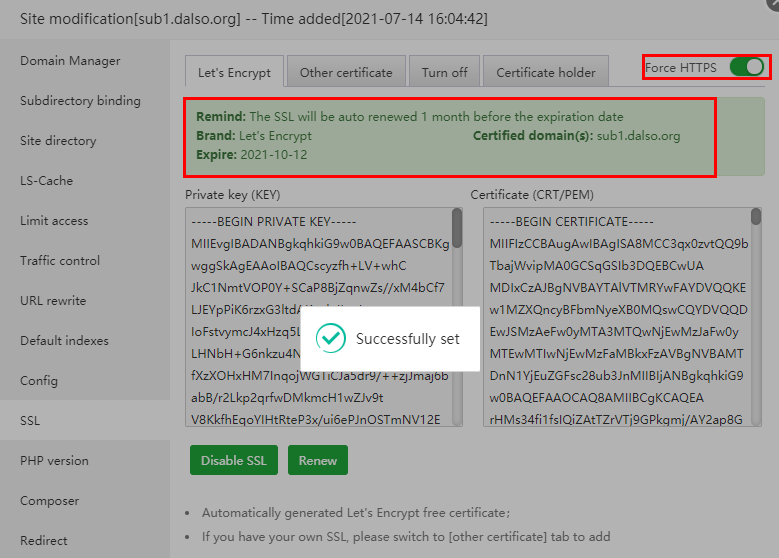
발급 완료 후 Force HTTPS를 활성화 시키면 자동으로 https로 리다이렉트 됩니다.


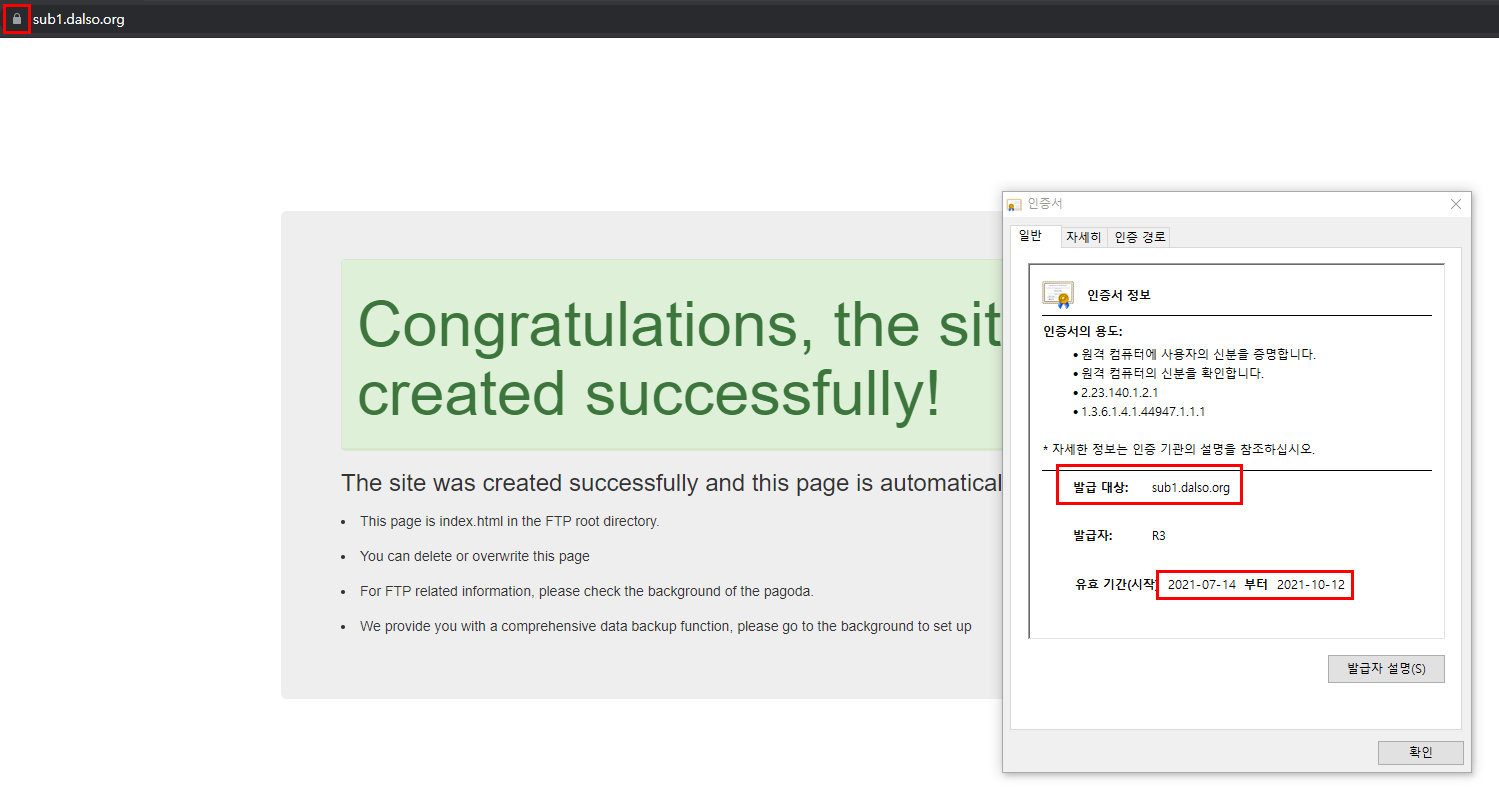
이제 다시 도메인을 접속해보면 자물쇠가 잠겨있고 인증서도 생긴것을 확인할 수 있습니다.

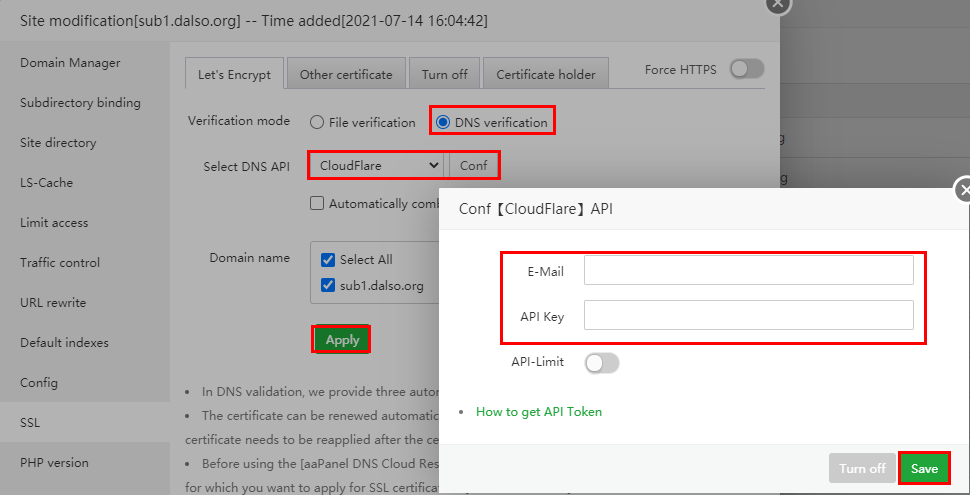
DNS인증을통한 인증서 발급(Cloud Flare)
앞서 말씀드렸든 와일드카드인증서는 DNS 인증을 통해서만 가능하며
현재는 CloudFlare와 Cloudxns만 지원합니다.

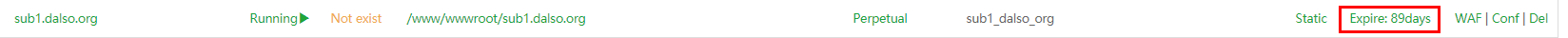
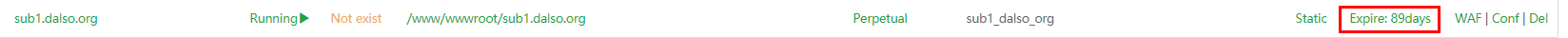
인증서 갱신 및 삭제하기
당연히 원클릭입니다 ㅎㅎ



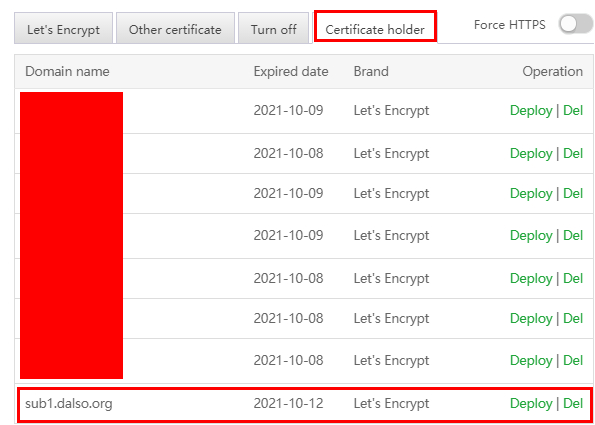
삭제는 Certificate holder에서 인증서 목록에서 Del 하시면됩니다.

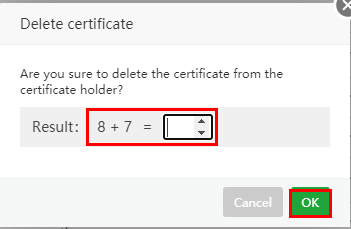
더하기만 해주세용

글은 꽤나 길어졌는데 실제로 해보면,, 매우 쉽습니다.






