워드프레스에 사용자 정의 js스크립트나 CSS 코드 넣기.(Feat. Umami)
안녕하세요. 달소입니다.
이번글은 워드프레스에서 이전에 설치한 Umami 트래커를 삽입하기위한 단계인데요.
https://svrforum.com/svr/294291
Umami의 트래커를 삽입하기위해서는 페이지의 헤더나 푸터에 <script>를 삽입해줘야 하는데
워드프레스에서는 기본적으로 플러그인을 이용해서 원하는 형태로 삽입할수있기때문에 플러그인을 설치 후 진행하겠습니다.
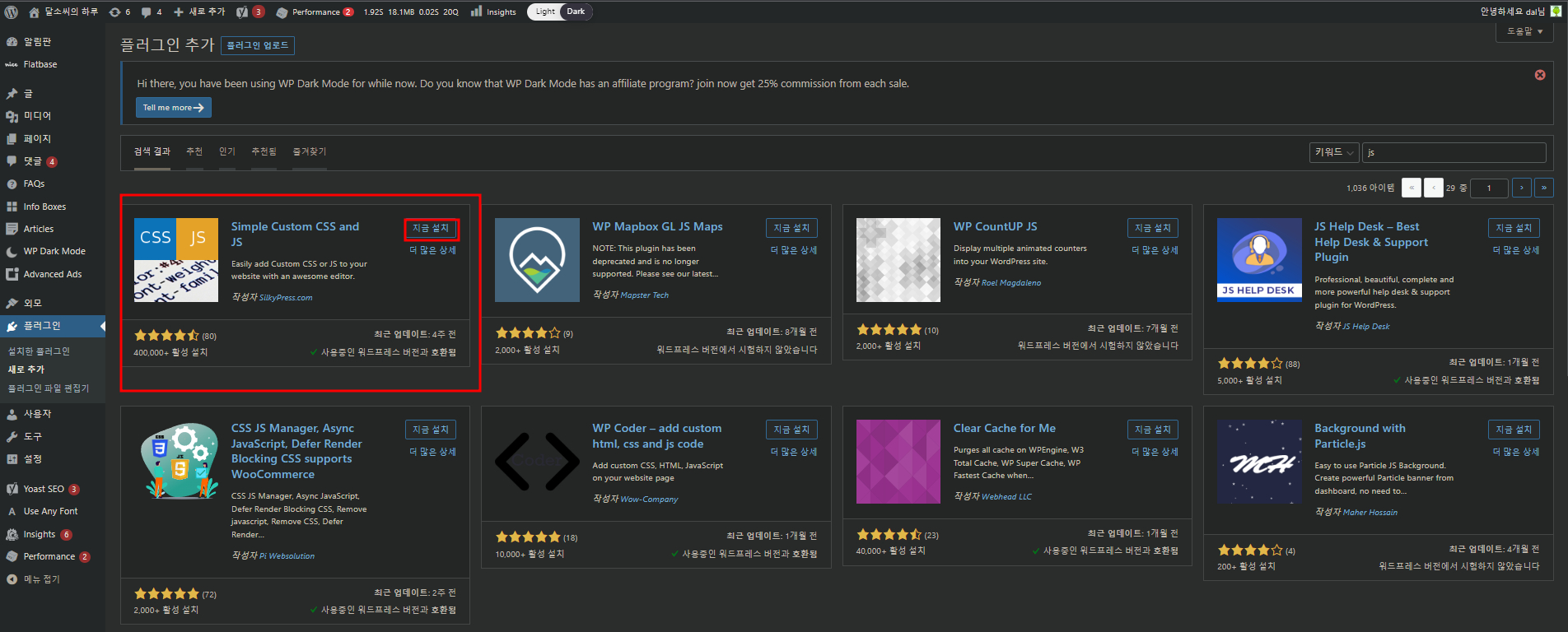
플러그인은 가장 최근까지 업데이트 된 Simple Custum CSS and JS로 설치했습니다.
설치는 간단하게 플러그인 -> 추가 -> js로 검색 하시고 나온걸 설치하시면됩니다.

간단한 설명인데 특이사항은 없습니다. 헤더와 푸터에 원하는형태의 js/css삽입이 가능합니다.

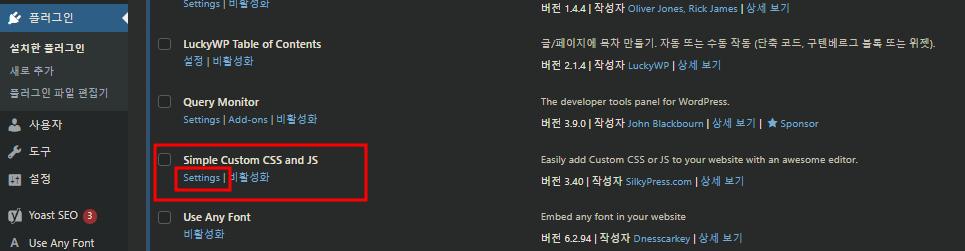
설치가 다되었으면 플러그인에서 해당항목을 찾아 setting으로 가줍니다.

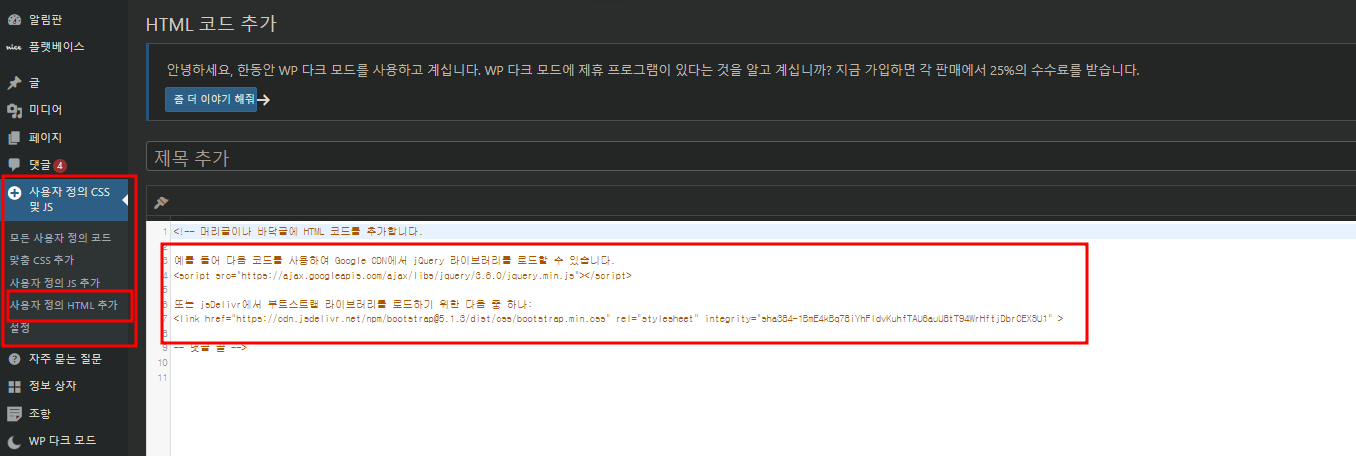
사용방법에 따라서 JS,HTML(Script/CSS)등의 추가가 가능합니다.

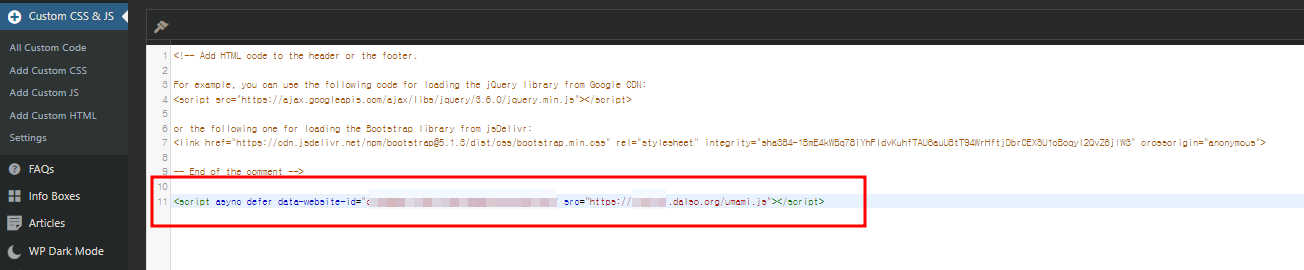
주석처리 아래에 원하는 스크립트를 넣어주시면됩니다.
저같은경우 Umami 트래커 스크립트를 넣겠습니다.

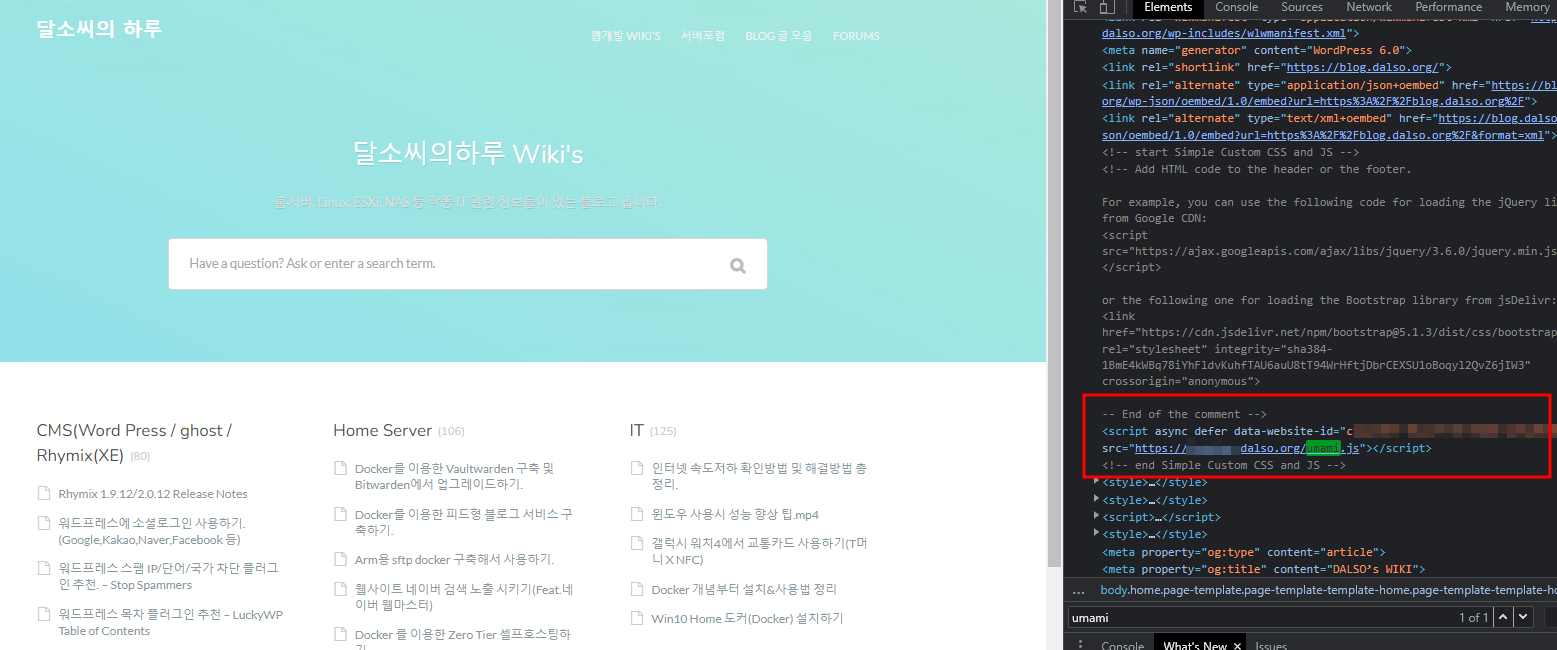
이제 페이지 로딩시에 스크립트로 추가한 umami.js가 추가된걸 확인할 수 있습니다.

Umami 대시보드에도 잘나오는군요







