Ghost Casper 테마 메인 헤더 높이 변경하기.
안녕하세요. 달소입니다.
이번글은 기본적으로 높게 설정되어있는 ghost Casper의 메인 헤더의 높이를 변경하는방법입니다.
Casper테마가 거의 다좋은데 살짝 아쉬운 부분이 이 헤더의 높이부분인데요. CSS에서 간단하게 수정이 가능합니다.

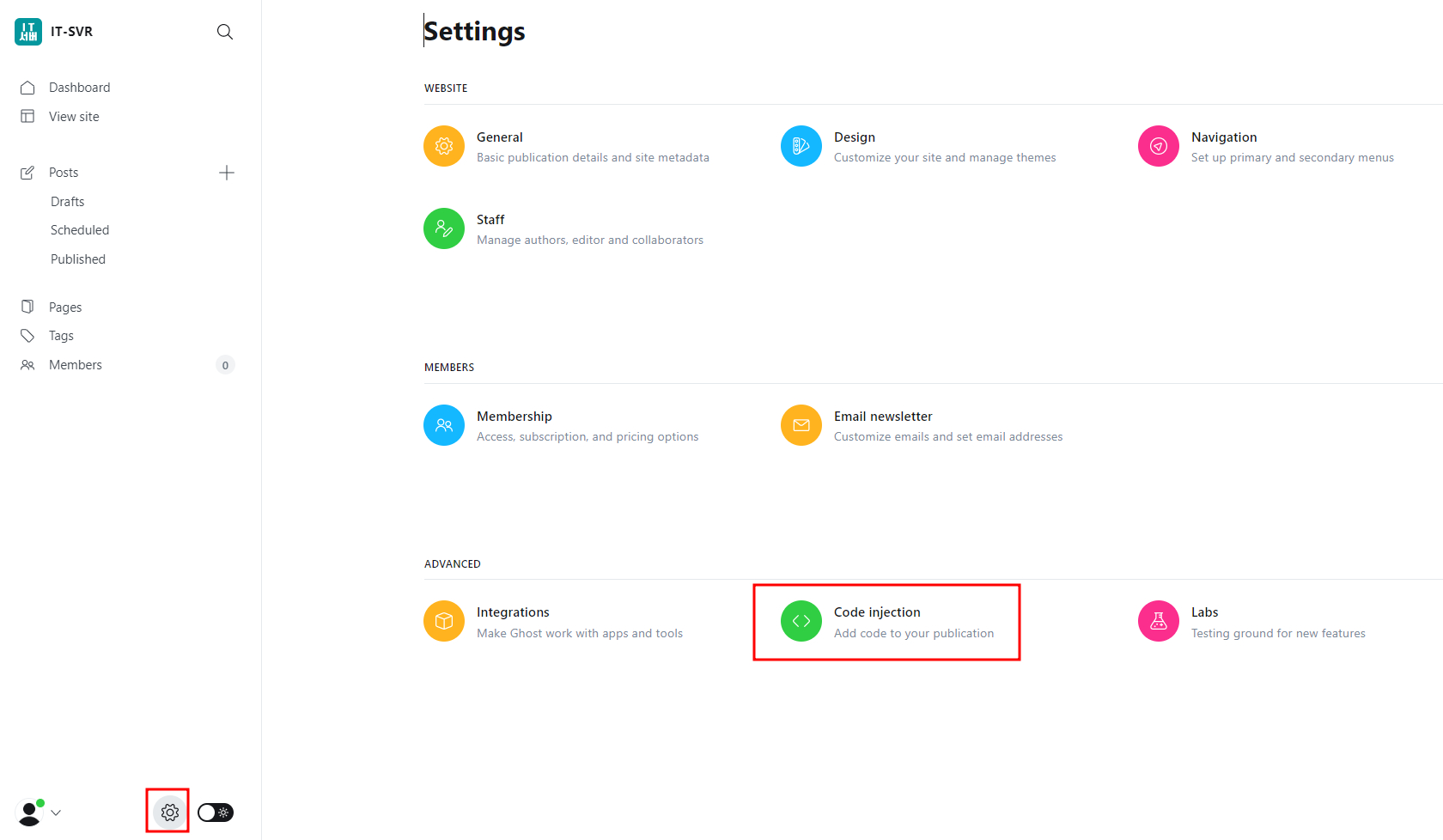
먼저 /ghost 의 관리자 페이지로 진입 후 아래 설정 -> Codeinjection으로 이동해줍니다.

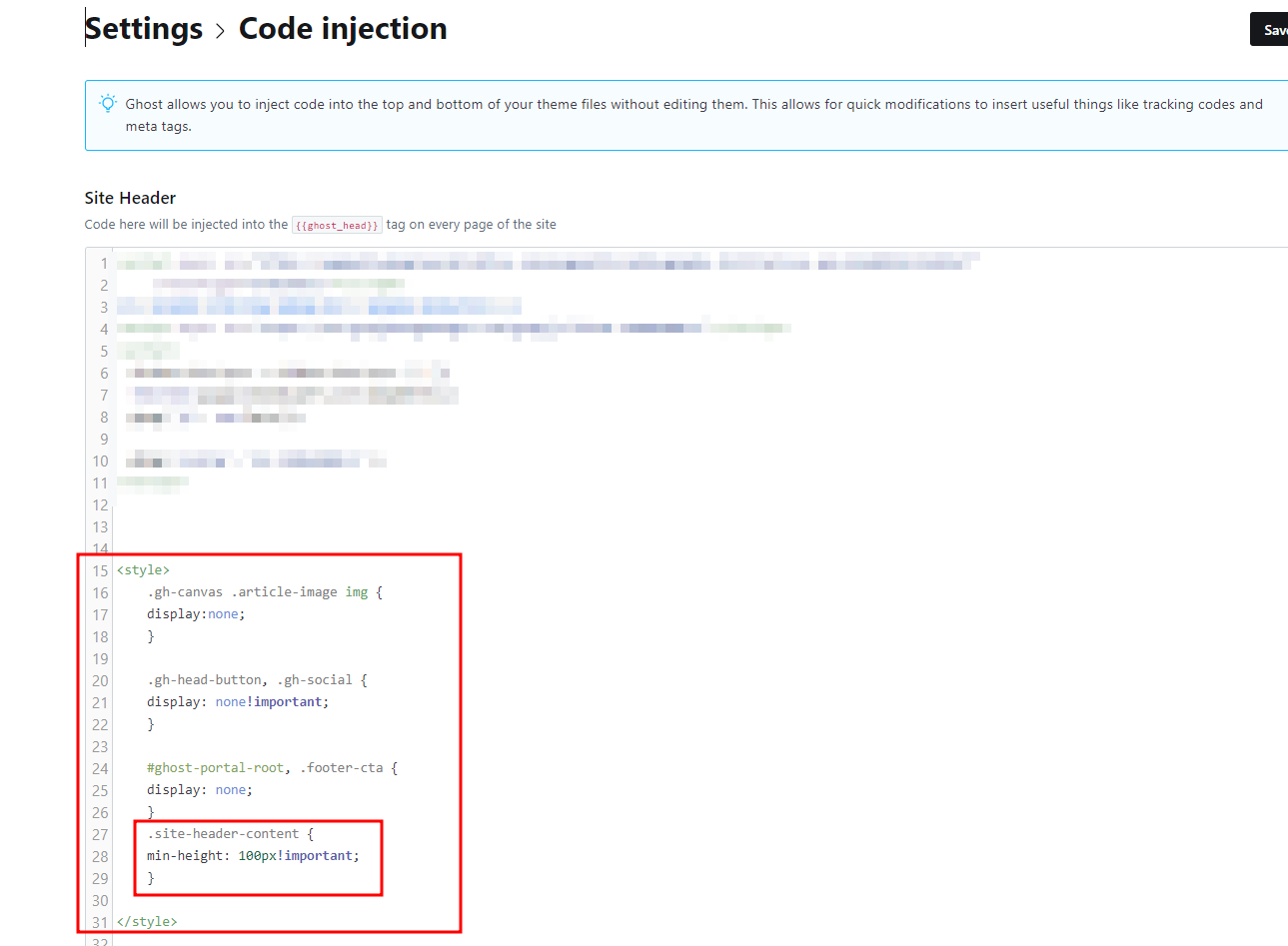
그리고 <style> 태그를 만들어서 안에 아래처럼 css를 넣어주시면됩니다. 높이는 원하는만큼 지정해주세요.
.site-header-content {
min-height: 100px!important;
}

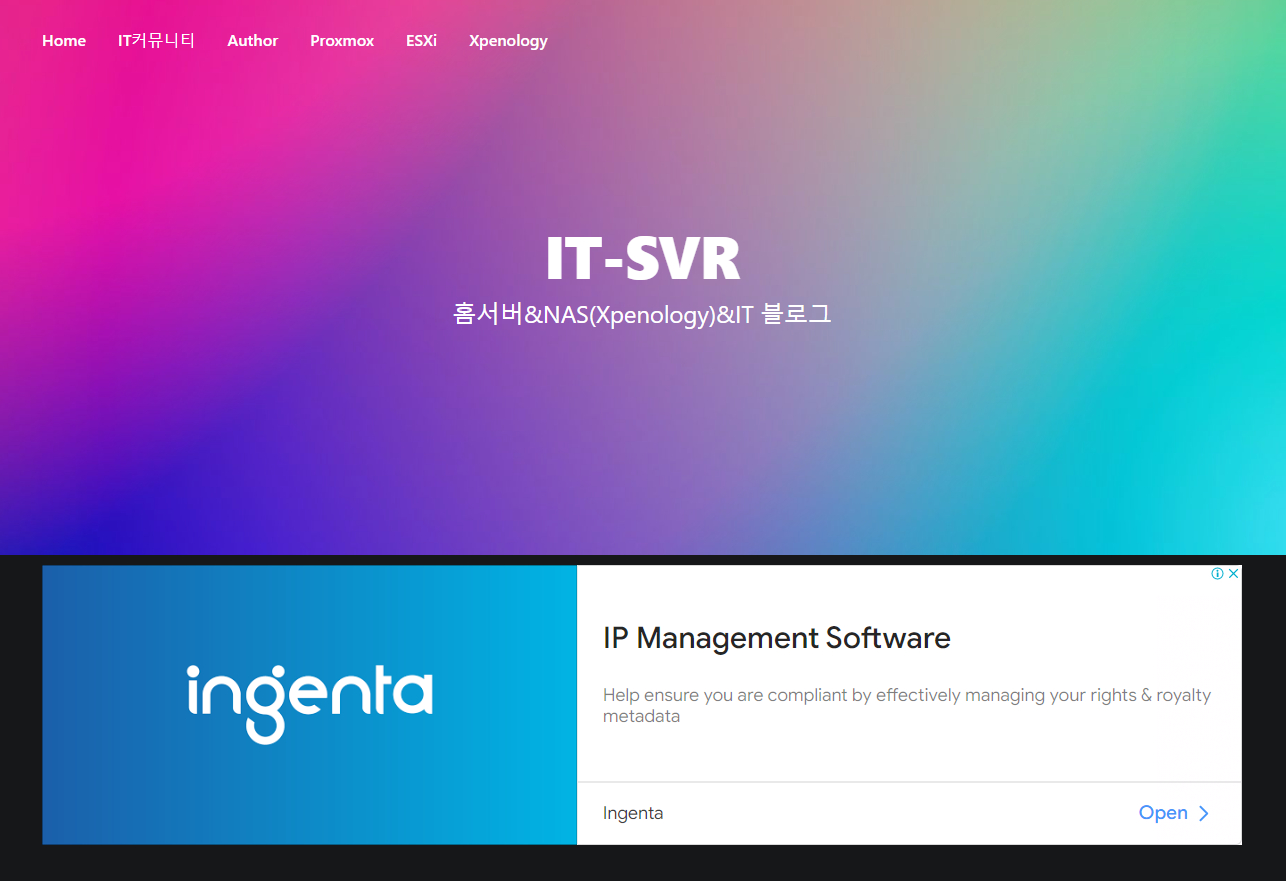
이렇게 설정후에 다시 사이트를 가보면 아래처럼 높이가 깔끔하게 지정되는걸 보실수있습니다~