나만의 대시보드 Flame 배경화면 이미지로 설정하기.
안녕하세요. 달소입니다.
이번에는 앞서 구축한 대시보드 서비스 Flame에서 배경화면을 이미지로 설정하는 방법입니다.
기본적으로 Flame의 경우 테마가 색깔별로만 되어있는데요. 밋밋한 단색의 배경보다는 이미지로 해보고싶어서 구글링하다가 내용정리해서 올려봅니다.
flame 설치 및 사용은 아래글을 참고해주세요
파일업로드
먼저 이미지로 사용하고싶은 사진을 업로드해주세요.
https://svrforum.com/media/198217
저는 포럼에 업로드했고 업로드 하신뒤 이미지 주소만 적어주세요.
https://svrforum.com/files/attach/images/2022/03/18/5b61943cd4f606b349da349056138e31.jpg
그럼 아래처럼 나오실텐데요. 이제 준비과정은 끝났습니다.

Flame 설정하기
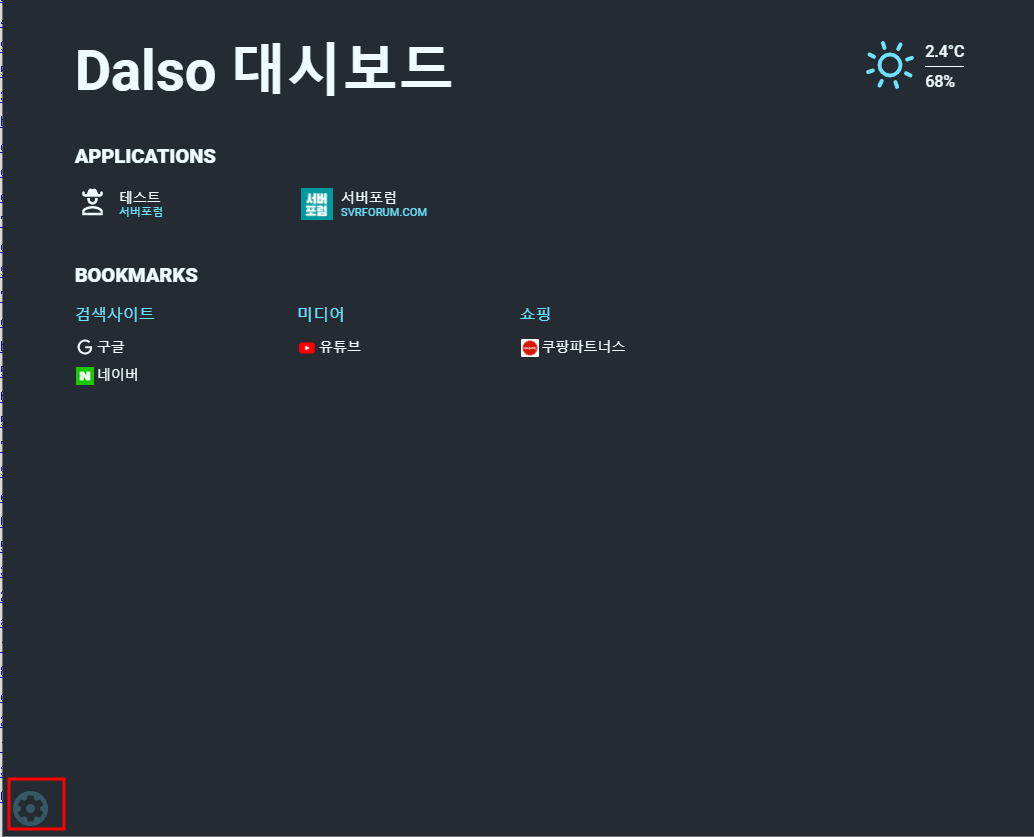
이제 Flame으로 가서 좌측하단에 설정으로 진입해줍니다.

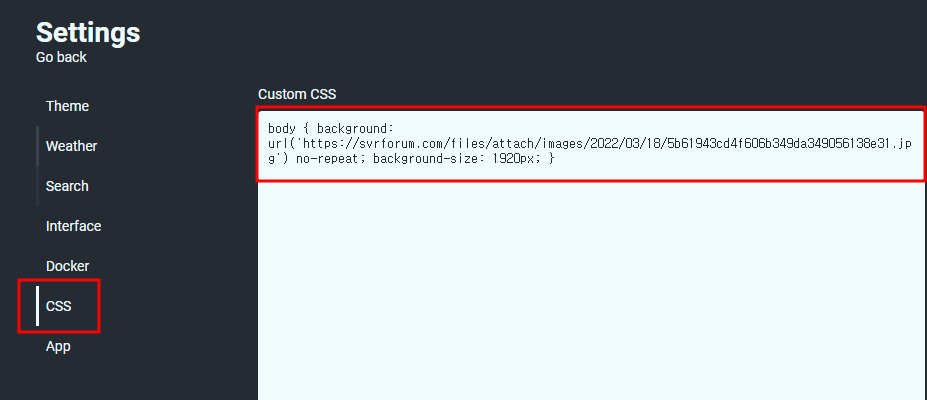
그리고 CSS탭으로 진입한뒤 아래 내용을 입력해주세요.
body { background: url('imageURL') no-repeat; background-size: 1920px; }
저같은 경우라면 아래처럼 나오겠죠.
body { background: url('https://svrforum.com/files/attach/images/2022/03/18/5b61943cd4f606b349da349056138e31.jpg') no-repeat; background-size: 1920px; }

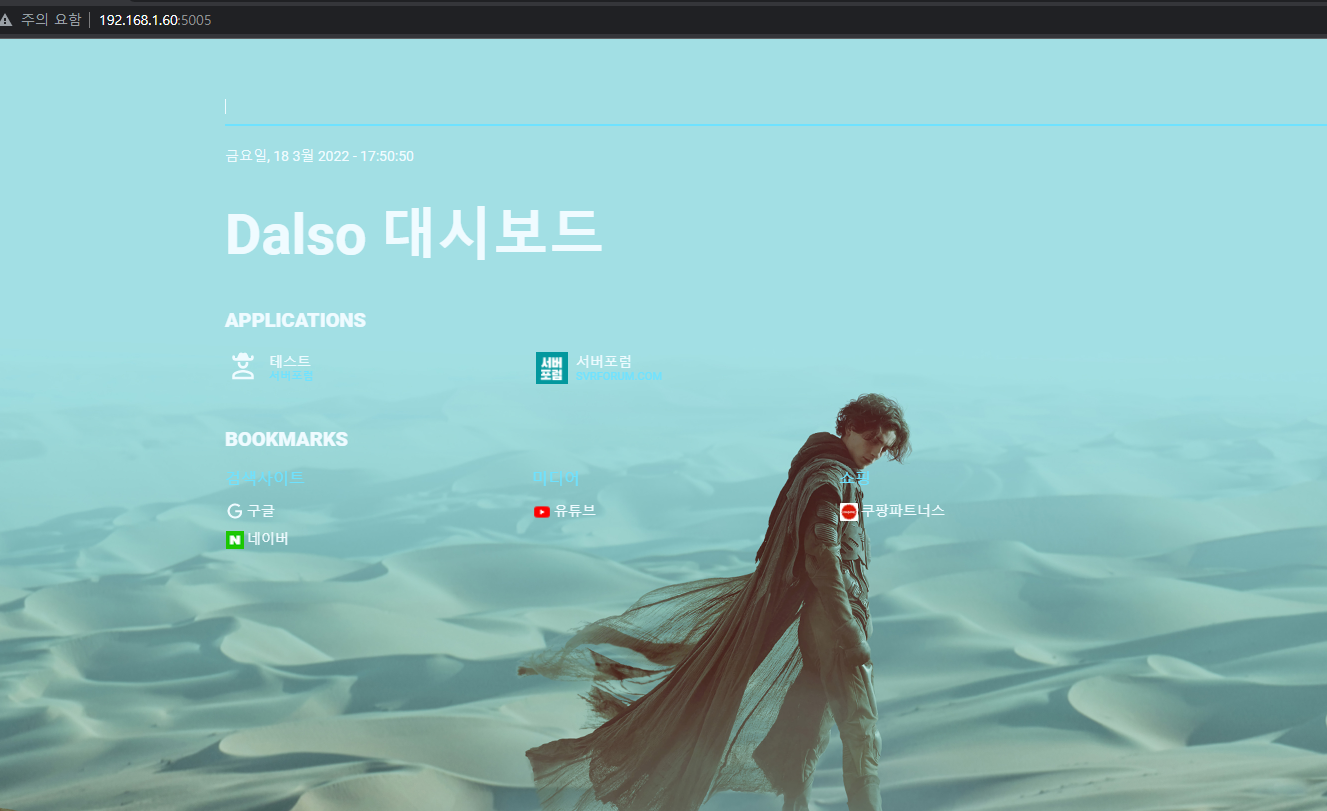
그리고 Save CSS를 해주고 메인으로들어가보면 아래처럼 배경화면이 변경되어있으실겁니다!
기존처럼 화면이 뜨신다면 쿠키를 삭제하고 다시 띄워보시면되겠습니다.

1등
낭천 2023.03.31. 21:25
배경 넣는거 조금 수정된거 가져왔어요.
달소님이 올려주신건 이미지 사이즈가 고정되어서 ㅜㅜ
background-image: url("./uploads/images/xxx.gif");
URL 부분에 이미지 주소를 넣으셔도 되고
도커 데이터 파일에 uploads 폴더인가? /uploads/images 폴더인가?
거기에 파일넣고 위처럼 지정해도 되더라구요.
=========================
body {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
height: 100%;
}
body:before {
content: "";
position: fixed;
overflow: hidden;
background-image: url("./uploads/images/xxx.gif");
background-size: cover;
z-index: -999;
height: 100%;
width: 100%;
transform: scale(1.1);
}
=============
달소님이 올려주신건 이미지 사이즈가 고정되어서 ㅜㅜ
background-image: url("./uploads/images/xxx.gif");
URL 부분에 이미지 주소를 넣으셔도 되고
도커 데이터 파일에 uploads 폴더인가? /uploads/images 폴더인가?
거기에 파일넣고 위처럼 지정해도 되더라구요.
=========================
body {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
height: 100%;
}
body:before {
content: "";
position: fixed;
overflow: hidden;
background-image: url("./uploads/images/xxx.gif");
background-size: cover;
z-index: -999;
height: 100%;
width: 100%;
transform: scale(1.1);
}
=============

낭천
오오 꿀팁 공유감사드립니닷~~
cmt alert



 달소 | 2022.03.17
달소 | 2022.03.17



