Ghost 기본 테마에서 feature image 크기 조정하기.
안녕하세요. 달소입니다.
이번글은 Ghost 블로그의 기본테마에서 비정상적인 feature image 크기를 조정하는방법입니다.
기본 테마에서 feature image를 추가할 경우 아래처럼 글의 몰입도 깨고.. 작은 해상도의 사진을 넣으면 다 깨져보이기도합니다.
해결방법은 Code Injection을 통해서 해당 사진이 표기되는 css를 수정해서 가로 및 세로 높이를 조정해보겠습니다.

코드수정하기
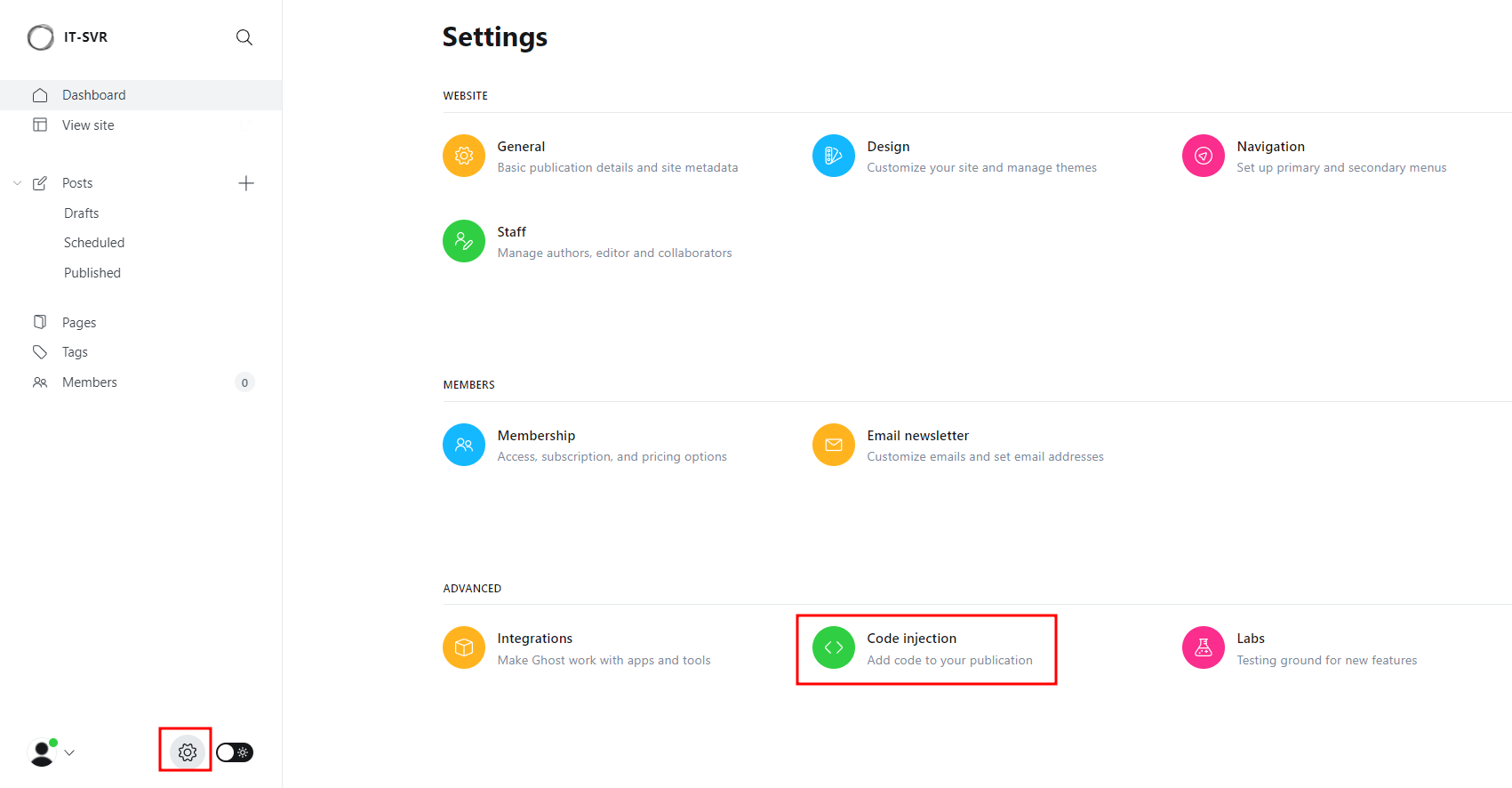
먼저 Ghost의 관리자 페이지로 간다음 설정 -> Code Injection으로 갑니다.

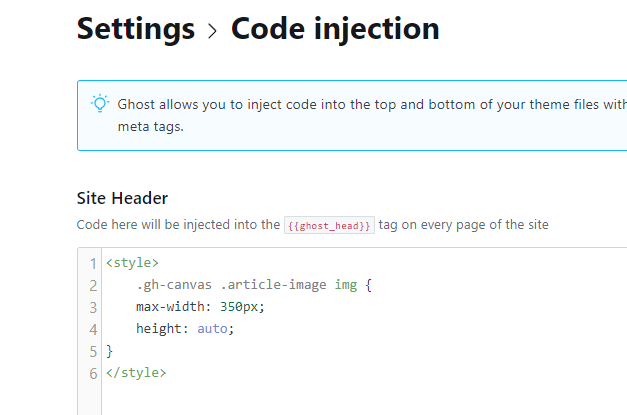
그리고 헤더부분에 css로 스타일을 선언해줍니다.
가로값이 max-width 세로는 오토로 주는게 깔끔합니다.
<style>
.gh-canvas .article-image img {
max-width: 350px;
height: auto;
}
</style>
아예 글 이전에 해당 이미지를 안보여주고싶을경우 아래와 같이 작성해주시면 됩니다.
<style>
.gh-canvas .article-image img {
display:none;
}
</style>

이제 Save로 저장해주고 다시 문제의 페이지로 가면 아래처럼 깔끔하게 잘나오는걸 보실 수 있습니다.

끝~






