라이믹스 게시판 태그 접기 만들기
안녕하세요 달소입니다.
이번에는 라이믹스의 게시판에서 태그 접기를 만들어보도록 하겠습니다.
사실 HTML을 기본적으로 할 줄안다면... 매우간단합니다만.. 저는 개초보이기때문에 검색해서 찾았습니다 ㅎㅎ
제가 사용하고있는 Slow 레이아웃에서는 기본적으로 태그가 아래처럼 출력됩니다.
태그는 검색할때 도움을 주기때문에,, 저같은 소규모 사이트에서는 태그를 달아서 검색 유입량을 늘리기위해 사용중입니다.

But,,,
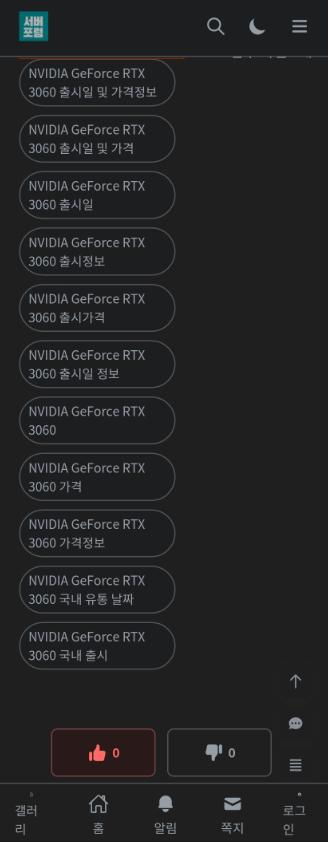
PC에서는 위처럼 깔끔하게 나와서 가독성에지장이 없지만... 모바일로 보면
갤럭시 Z폴드2 기준아래처럼 지저분하게,, 길어집니다. 제가봐도 보기싫네요 ㅠ

뭐,, 가장 좋은 해결방법은 레이아웃 제작자분이 수정해주는거였지만..건의사항을 넣어도 무시당하고,,
오늘 다른 건의사항 넣었다가 중복으로 경고먹어서 ㅋㅋㅋ;;
제가 임시방편으로 만들어봤습니다! 어려운 부분이 없으니 어느테마를 사용하시던 쉽게따라하실거라고생각합니다.
1. 태그가 나오는부분의 html파일을 찾기
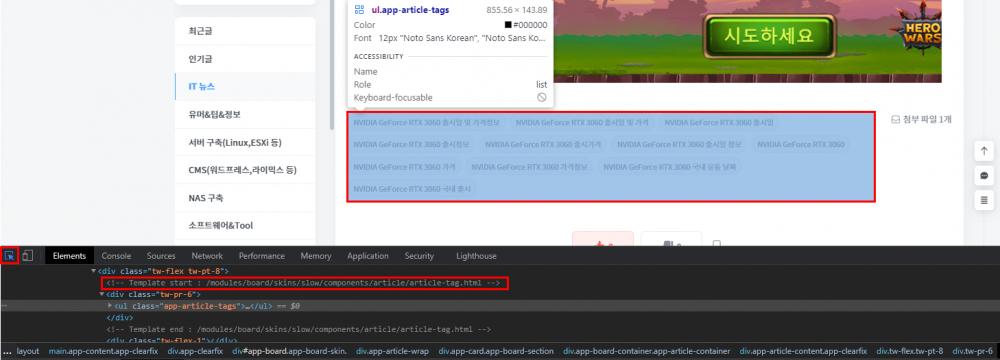
먼저 게시글로 페이지를 띄운뒤 F12를 눌러 개발자 도구를 켜줍니다.
그리고 개발자 도구 좌측상단의 마우스 부분을 클릭한뒤 태그부분을 선택해서 클릭해주면 아래처럼 템플릿의 위치를 확인할 수 있습니다.
제 기준으로는 /modules/board/skins/slow/components/article/article-tag.html 파일이네요.
기타 템플릿명이 없다면,, 노가다로 찾는수밖에없지만 사용하고있는 스킨의 파일들을 잘 보면 내용이 적혀있기때문에 비교해서 찾으시면됩니다.

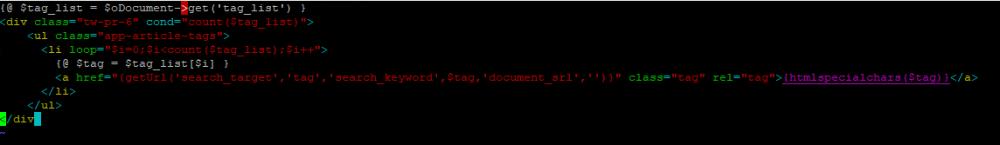
2. html 파일 수정하기
아래 내용이 기본 파일의 내용입니다. 이 div 내에서 ul부분을 태그접기로 감싸보겠습니다.

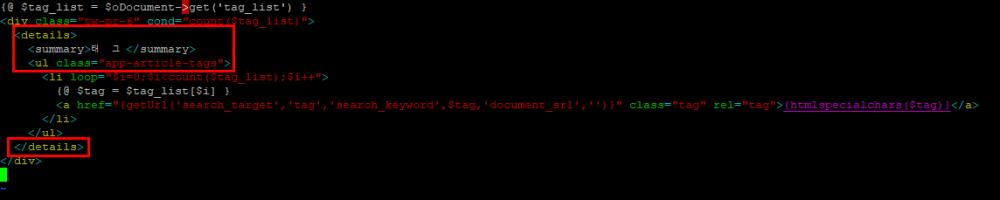
간단하게 <details>태그와 <summary>를 사용하겠습니다.

수정후에는 저장을해주고 페이지를 새로고침해주시면됩니다.
CSS를 넣으면 좀더 예쁘겠지만.. 오늘은 시간이 없어서 여기까지만~
3. 테스트
나중엔 CSS도 넣어서 깔끔하게 만들겠습니다 ㅎㅎ
잘작동하네요~
느낀점은,, 할수있는건 해보자입니다
뭐,, 사용자로써 건의사항을 내본건데,, 글 삭제당하고 경고조치까지 받으니 기분이 몹시 안좋더군요,,
필요한건 더 공부해봐야겠습니다
cmt alert







