오픈소스 Docker-compose 관리 툴 dockge 설치해보기
안녕하세요~ 달소입니다.
앞서 소개해드린 dockge 도크를 직접 Linux에 설치하고 사용해보겠습니다!
dockge를 통해 쉽게 compose
구축환경
Ubuntu 22.04 LTS
docker / docker-compose
사용할 디렉터리는 /opt/stack, /opt/dockge 입니다.
dockge는 dockge 컨테이너의 데이터 보관장소이고
나머지 docker-compose stack의 경우 /opt/stack에 저장됩니다.
dockge 설치하기
mkdir -p /opt/stacks /opt/dockge
cd /opt/dockge
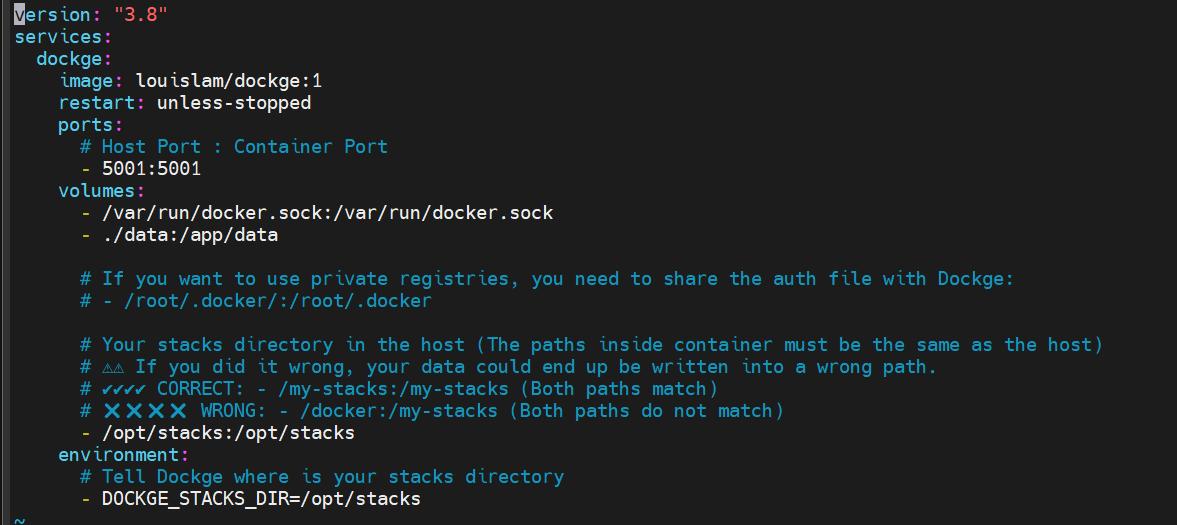
curl https://raw.githubusercontent.com/louislam/dockge/master/compose.yaml --output compose.yaml 기본 compose.yaml 내용은 아래와같습니다.
5001번 포트를 기본적으로 사용하니 참고하시면 되겠습니다~

docker-compose up -d 명령어로 컨테이너를 시작합니다.

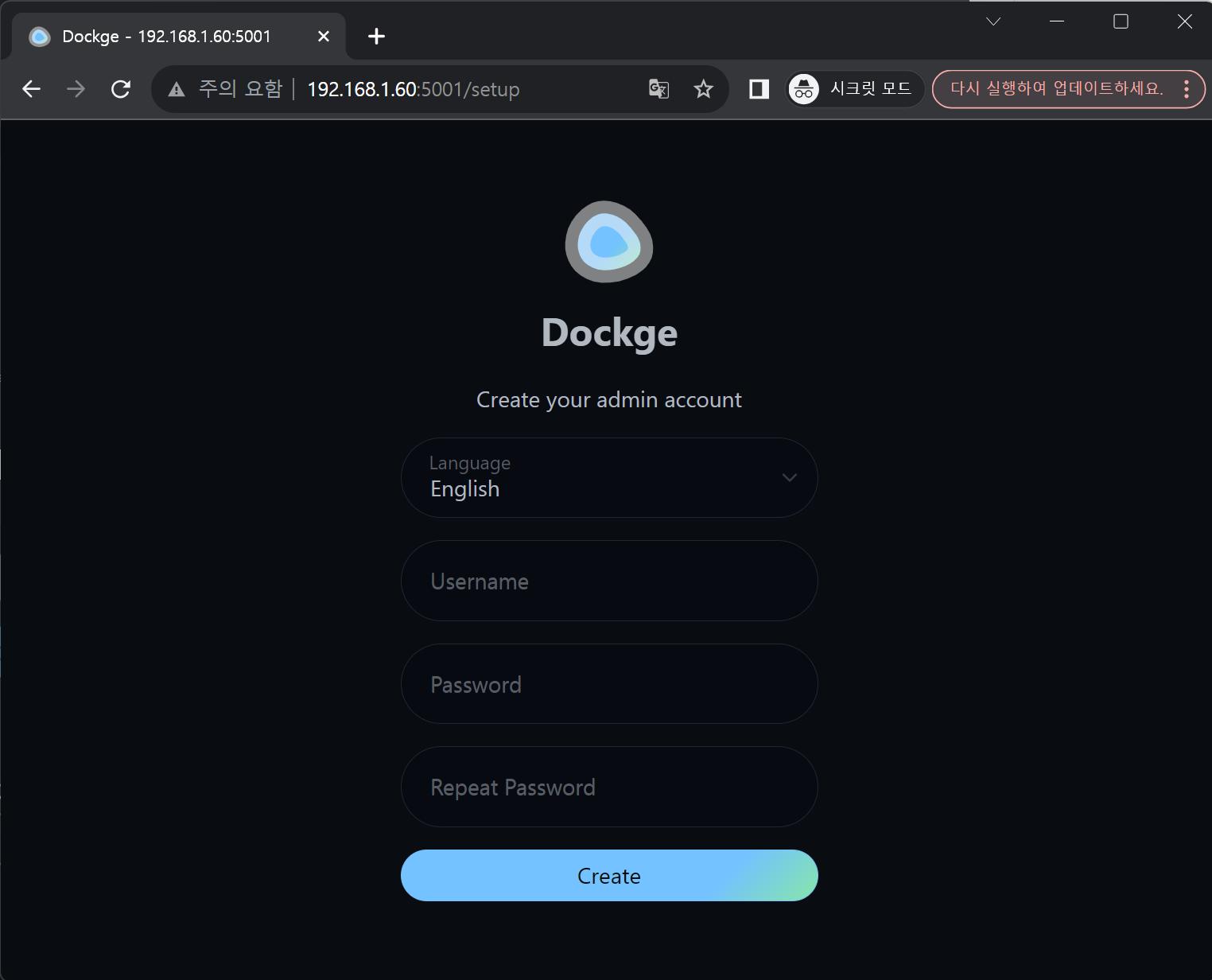
컨테이너가 생성되면 5001번포트로 접속해주시면됩니다.
setup 창에서 계정 생성을 진행합니다.

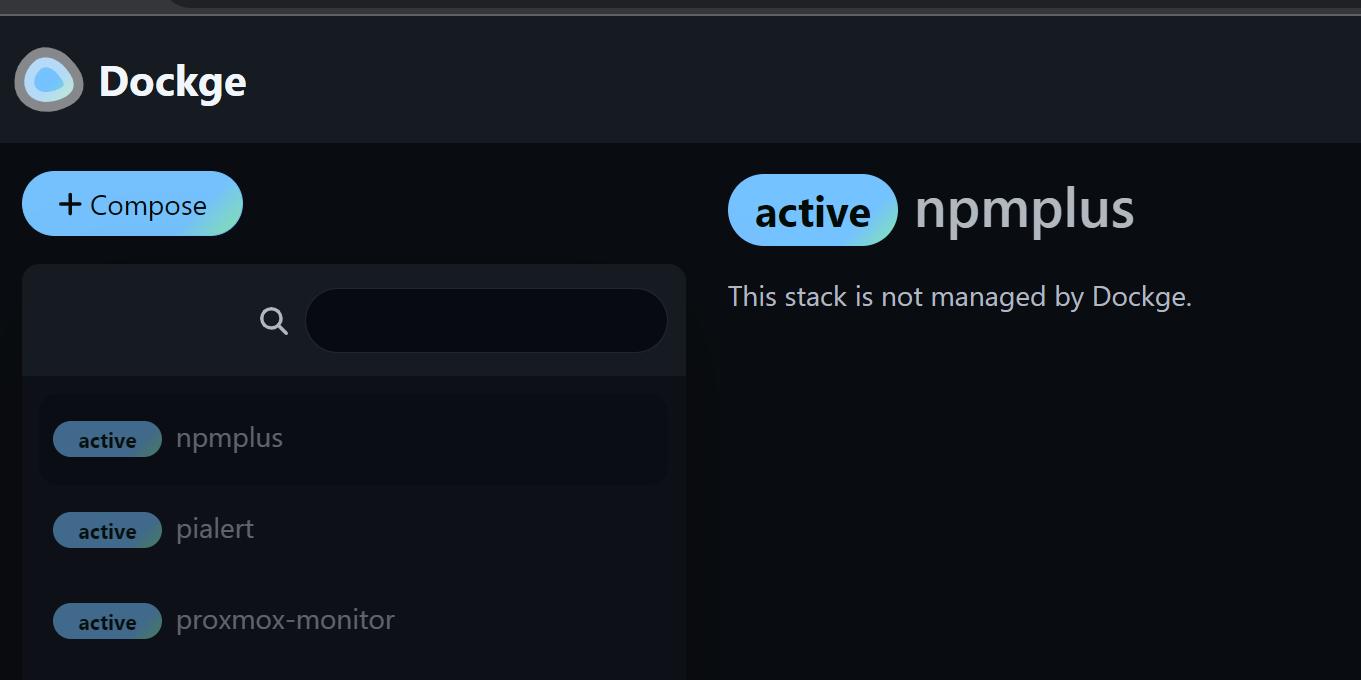
오... docker socket에 연동되어있어서 기존 컨테이너들도 보입니다.

하지만 세상은 만만하지않습니다
Dockge로 생성된게아니라면 보이지않아요 ㅠㅠ 새로만들어봅시다.

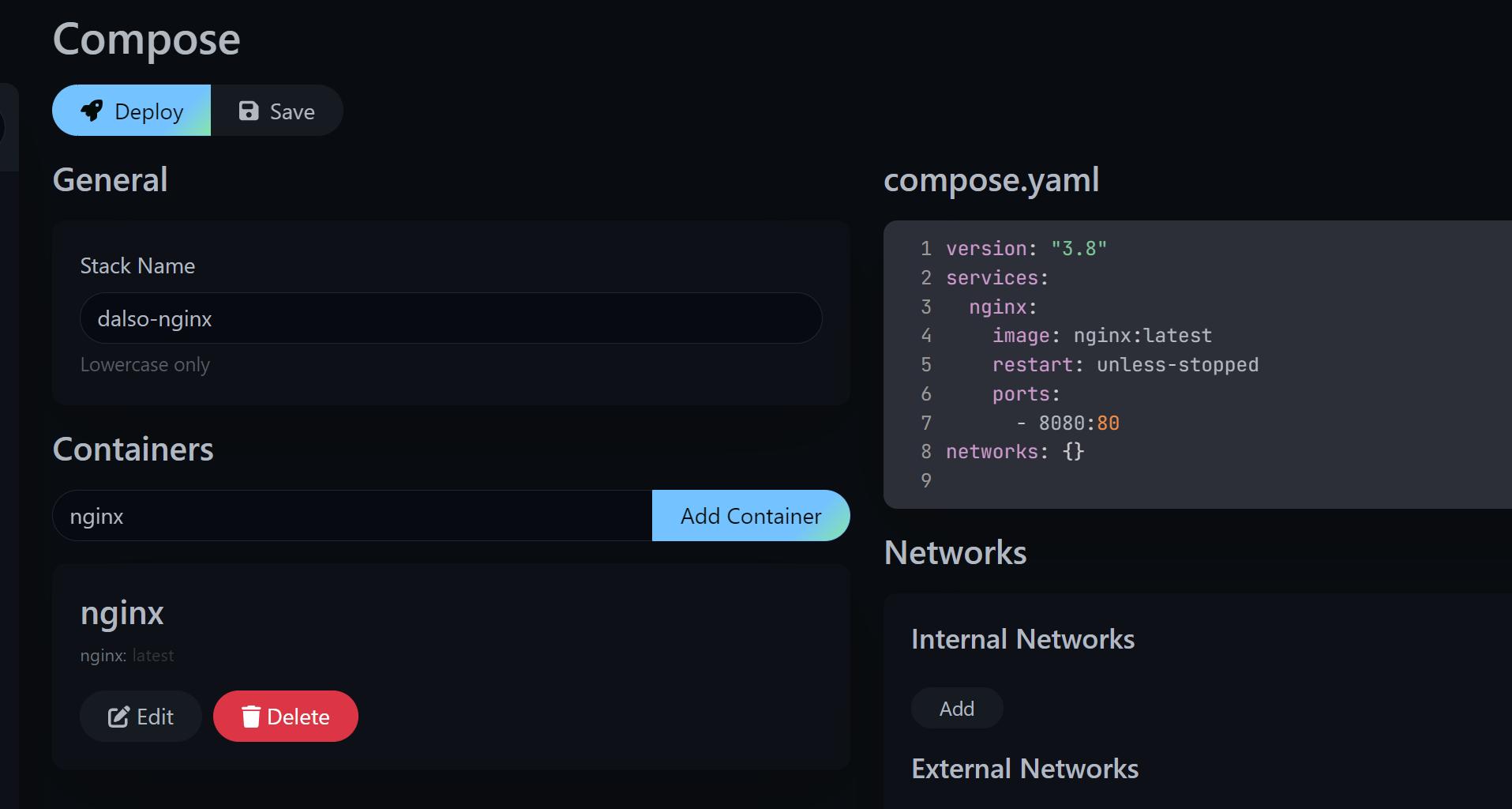
신규 컨테이너 생성해보기
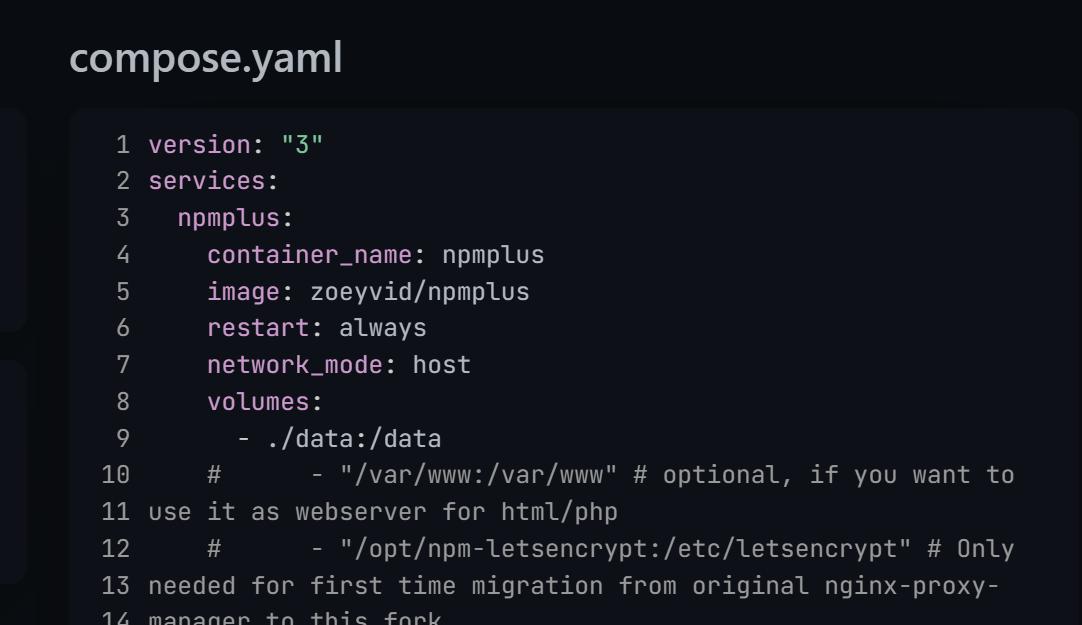
+Compose를 누르면 자동으로 기본샘플이 있습니다

compose.yaml을 바꾸면 아래 Edit쪽도 자동반영입니다
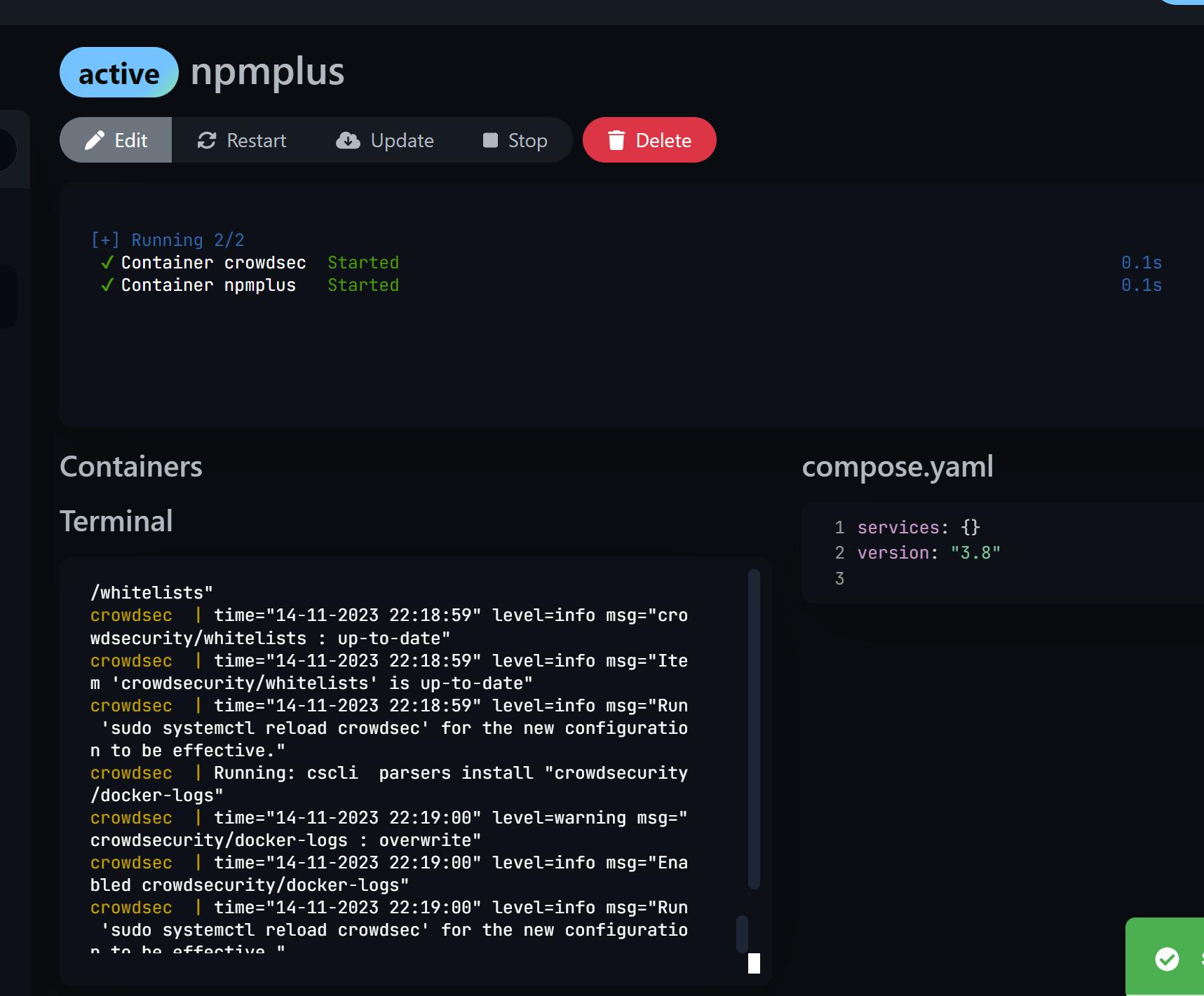
Depoly하면 됩니닷

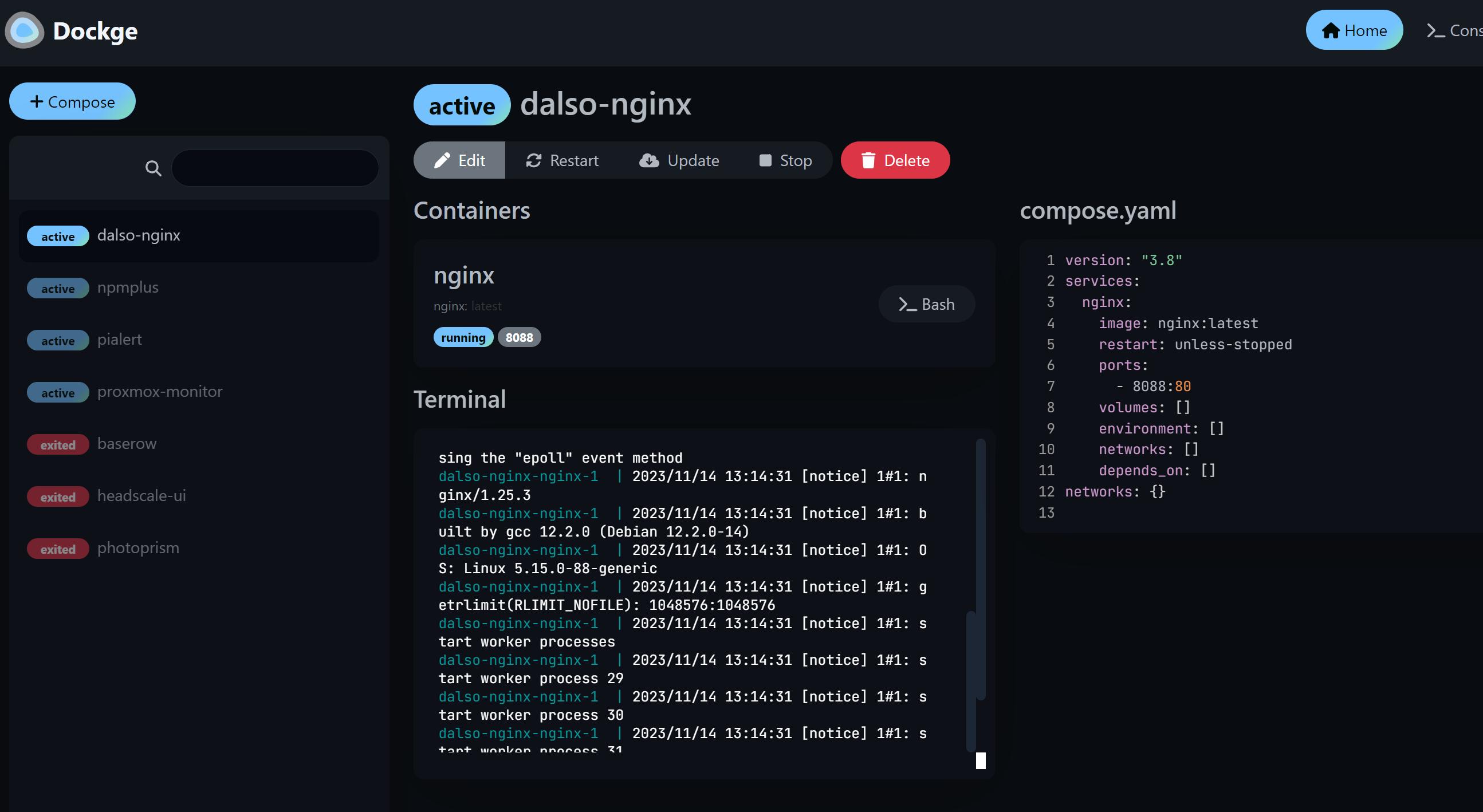
생성이 완료되면 터미널 로그와 함께 잘나옵니다.

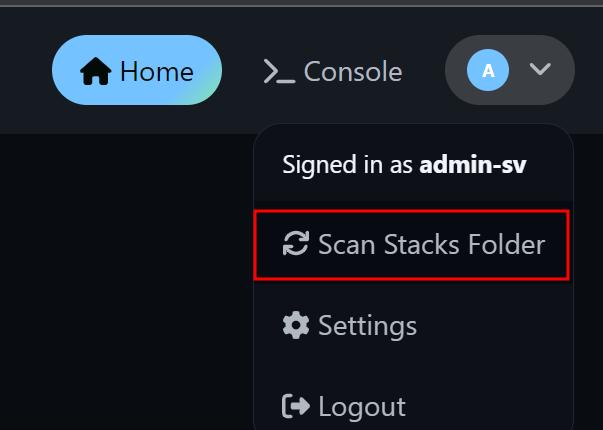
사용하던 stack 동기화하기
사용하던 stack을 올리는것도 간단합니다.


동기화하면 스택에 하나 생겨있습니다.

스타트해주면 아래처럼 나오는데
기존에 사용하던게 docker-compose.yml로 되어있어서 compose.yaml에서 인식을 못하네요. 수정만해주면됩니다.

compose.yaml로 변경하니 잘 인식합니다 ㅎ

크게 어려운 부분 없이 직관적인 UI가 마음에들지만
아직은 기능적으로 부족한부분이 꽤 많아서 아쉽긴하네요 ㅎㅎ
 1등
1등 저는 애초부터 도커 관리를 몽땅 쉘에서 하고 있어서.. 포테이너, 야트 아무것도 안씁니다. ㅎㅎ



App Templates > Custom Templates 에서 Add Custom template 버튼을 누르면 docker-compose 구분을 등록해서 사용할 수 있습니다. Web Editor 로 직접 작성도 가능하고, 파일업로드와 git 저장소를 연결하는 것도 지원하기에 훨씬 편리하겠죠.
그리고, portainer 에서 custom template 로 등록한 거라면 Stacks 메뉴에서 Images up to date 항목에 초록불(최신), 빨간불(업데이트 가능) 두 가지로 표시가 됩니다. 빨간불이 들어온 스택의 이름을 누르면 Stack detail 페이지로 이동하는데, 상단에 Editor 탭을 누르면 compose 구문이 나오고, 아래에 Actions 구역에 Update the stack 이라는 버튼이 있습니다. 이 버튼을 누르면 Re-pull image and redeploy 를 활성화해서 Update 할 수 있습니다. Re-pull image and redeploy 을 활성화하면 쉽게 최신버전으로 업데이트 할 수 있습니다.
 3등
3등 

만약 a라는 이름의 스택이라면
stakcs/a 하위에 compose.yml 파일과 데이터 폴더들이 있어야합니다
cmt alert





