HTML 팝업 메뉴가 기본 메뉴 때문에 선택이 안될 때 우선순위 정하는법.
안녕하세요 달소입니다.
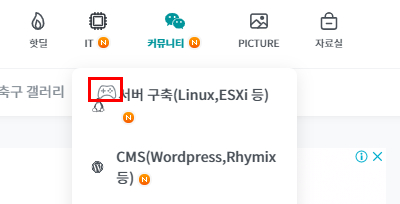
 올리고당 님께서 제보해주신 1차메뉴가 하단 메뉴에 겹쳐서 클릭이 안되는문제에 대해 지인에게 문의해보니
올리고당 님께서 제보해주신 1차메뉴가 하단 메뉴에 겹쳐서 클릭이 안되는문제에 대해 지인에게 문의해보니
Z-index문제라고합니다.
기본적으로 z-index의 숫자가 높을수록 가장 상단에 우선배치되며 숫자가 낮을수록 하단 배치됩니다.
예전 문서나 PPT작업할때 이미지를 여러개 겹쳐놓았을때 최상단,하단, 이렇게 겹쳐지는순위를 매긴다고 보시면됩니다.

해결방법
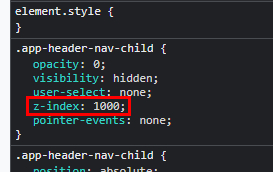
CSS에 z-index 값을 추가해주면됩니다.

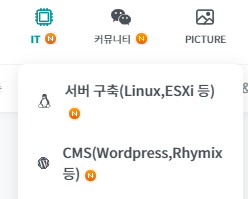
변경 후

다시한번 제보 감사드립니다 ㅎㅎ






